相信大家在网路上閒晃时,偶尔都会遇到让您充满疑惑,甚至是感到挫折的网站,本文列举了许多现今大多数网站的问题。本文编译自 〈Symptoms of Over-Designed Websites〉。
设计问题
- 网站上充满著随机的照片,裡头要嘛就是一群正在开心工作的人,或是开心地在开会,或是有个人在用电脑。
- 会自动轮播的照片,但你却找不到可以控制它的按钮。
- 大量的动画,淡入、旋转或动来动去。
- 弹出看似高级的设计。
- 更多开心而忙碌的人们。
- 网页第一页中心的大图(Hero image)跟产品无关。
- 每个页面的 header 跟 footer 都长得不一样,有各自的导览列和 logo。
- 网页上蓝色、画有底线的文字却不是超连结。
- 字体颜色会与周围或背景图像融为一体。如果你想知道那适不适合阅读,你早就该知道了。
- 充满创意的创新设计,而非大家习惯使用的佈局。
- 不是过于拥挤,就是过于空旷、负空间过多。
- 更多美美的照片。
- 忽略可用性测试,直接打磨那些动画和 CSS 渐层。
- 设计过于极简,以至于让人不太确定那个网站是做什麽的。
结构问题
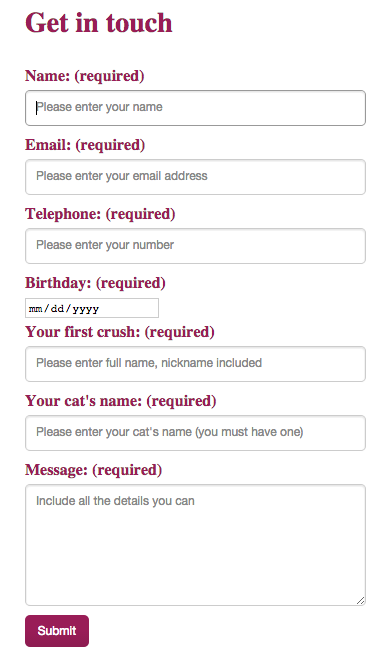
- 超大的表单,上面索取的资讯不只是你的 email。
- 同时有两栏或三栏的内容同时在竞逐你的注意力。
- 进入画面有自动播放影片或是背景音乐。
- 用「联繫我们」表单,而不直接告诉我们联络人的 email。
- 好看是好看,但会让人找不到「下一步」按钮在哪裡。常常让人不知道某个按钮的作用,或是连结要连去哪裡。
- 首页塞进太多东西(关于我们、一览表、最新消息、tweets、功能、优惠、合作伙伴、最新的 blog 文章。)
- 太多事情要做了,我该注册帐号、看更多(read more)、联繫你们、申请优惠方案还是下载 app?
- 没有任何产品的截图,到处都找不到。

文案问题
- 「我们很棒!」或是「全世界最创新的公司」、「产业的领导者」、「专注在品质上⋯⋯」。
- 我、我、我、我,也许跟你有关⋯⋯ 不,你眼前这个网站跟「我们」有关,讲的是「我们」。
- 充斥著一些比较弱的语言,例如「相信」、「想(think)」、「发现(find)」、「瞄准(aim)」、「努力(strive)」⋯⋯ 这些话通常只会出现在你们「还没做到」某些事的时候。
- 一般人(潜在顾客)看不懂的行话。
- 列举很多原因说明为什麽你们公司很棒,但却不明说自己在做什麽。
- 讲了太多空洞的东西,使用者来这个网站是有目的的。
- 使用文字进行资讯的沟通,而没有直接呈现资讯。
- 文案写得超热血,却不告诉你卖的东西有什麽功能。
- 写了绝妙的文案,目的却是娱乐使用者,而不是告诉他们有用的资讯。
- 为什麽当你可以简单地用「联络我们(Contact Us)」时,偏要自以为有创意地用「Reach Out」或「Connect」。
- 好好写一份公司的任务和愿景文案,即便你的公司做的事跟其他几百万家公司一样。

本文文字及图片出自 www.inside.com.tw


















你的反应是: