标签: javascript
JavaScript世界万物诞生记

造物主说:没有东西本身也是一种东西啊,于是就有了null:JavaScript世界万物诞生记0现在我们要造点儿东西出来。但是没有原料怎么办?有一个声音说:不是有null嘛?另一个声音说:可是null代表无啊。造物主说:那就无中生有吧!

如何让你的JavaScript代码更加语义化

W3C Group 工作组在 web 规范上持续贡献,他们的目标也是期望整个互联网的发展态势稳定统一起来。不扯远了,回到本文需要阐述的重点:如何语义化 JavaScript 代码?

前端是 ? 而 JavaScript 是 ?

现代前端技术饱受争议,但是我们只顾争吵,似乎忘记了我们所得到的回报。我们,web 王国的劳动人民、web 设计师、前 Wordpress 工程师和吟唱代码的诗人,将要统治数字世界,能够建造各种神迹。谁会想到这一切都是我们的老朋友 JavaScript 所带来的。

在 2016 年学 JavaScript 是一种什么样的体验?

译者注:最后一句「听说过 Python 3 吗?」是讽刺 Python 3 发布已经 8 年了,Python 社区却依然在使用 Python 2.7。而 JS 社区正好相反,把还没有实现的语言特性都用到生成环境中了!

JavaScript 性能优化技巧

当代码流执行到一个 with 表达式时,运行期上下文的作用域链被临时改变了。一个新的可变对象将被
创建,它包含指定对象的所有属性。此对象被插入到作用域链的前端,意味着现在函数的所有局部变量都
被推入第二个作用域链对象中,所以访问代价更高了

我为什么不写分号

我是一名前端开发,日常的本职开发中会接触三种语言javascript、css、html三兄弟。而且我是一名偏向Javascript的前端开发,可以说Javascript是我的主力语言。在我5年多的前端开发工作生涯中,我的code style有着较重的开源倾向和google style。

JavaScript 中的面向对象编程

JavaScript 是一个强大的面向对象编程语言,但是,并不像传统的编程语言,它采用一个以原型为基础的OOP 模型,致使它的语法让大多数开发人员看不懂。另外,JavaScript 也把函数作为首要的对象,这可能会给不够熟悉这门语言的开发人员造成更大的困惑。

学习javascript的12张图

现在开始来学习 javascript ,首先来看一下我们该学习 javascript 的一些什么内容。12张图带你走近 javascript 的世界。

javascript中那些折磨人的面试题

前端工程师有时候面试时会遇到一类面试官,他们问的问题对于语言本身非常较真儿,往往不是候选人可能期待的面向实际的问题(有些候选人强调能干活就行,至于知不知道其中缘由是无关痛痒的)。这类题目,虽然没有逻辑,但某种程度说,确实考察了候选人对于javascript这门语言的理解。

不再彷徨:完全弄懂JavaScript中的this

其实this是一个老生常谈的问题了。关于this的文章非常多,其实我本以为自己早弄明白了它,不过昨天在做项目的过程 中,还是出现了一丝疑惑,想到大概之前在JavaScript weekly里收藏待看的一篇详解this的文章

聊聊浏览器里的排序

必须看到,这几年越来越多的项目正在往富客户端应用方向转变,前端在项目中的占比变大。随着未来浏览器计算能力的进一步提升,它允许进行一些更复杂的计算。伴随职责的变更,前端的形态也可能会发生一些重大变化。

7 个 JavaScript里令人惊讶的 “特性”

在过去的几个月里,我对 JSHint 做了一些改进,主要是,学习 ES6(我最自豪的是重新实现了变量作用域)的过程中我碰到了几个特性,它们让我惊讶,其中大部分是关于 ES6 的特性但也有一部分是 ES3 特性,这些特性我以前从未用过,而现在我将开始使用它们。

你想知道的关于 JavaScript 作用域的一切

是一些有经验的JavaScript开发者),这些有关作用域的章节既不直接也不容易理解.这篇文章的目的就是为了帮助那些想更深一步学习了解JavaScript作用域的开发者,尤其是当他们听到一些关于作用域的单词的时候,好比: 作用域(scope) , 闭包(closure) , this , 命名空间(namespace) , 函数作用域(function scope) , 全局作用域(global scope) , 词法作用域(lexical) , 公有变量(public scope) , 私有变量(private scope) .希望通过这篇文章你可以知道下面这些问题的答案:

JavaScript 被忽视的细节

《JavaScript 权威指南》这本书从第四版开始,一直到第六版,每个版本我都逐字逐句读过几遍,然而每一遍下来的感受却完全不一样。上上周的周一,再次翻开了这本犀牛书, 这一次我是带着批判精神和研究精神过来的,所以看的时候也写下了一些感受和笔记,都是些容易被忽略的点,部分内容犀牛书上不一定有提到。

关于JavaScript调试的十来个小技巧

有时候在生产环境下我们发现了一些莫名奇妙的问题,然后忘了把sourcemaps放到这台服务器上,或者在看别人家的网站的源代码的时候,结果就 看到了一坨不知道讲什么的代码,就像下图。Chrome为我们提供了一个很人性化的反压缩工具来增强代码的可读性,大概这么用:

图解Javascript原型(prototype)链

本文尝试阐述Js中原型(prototype)、原型链(prototype chain)等概念及其作用机制。上一篇文章(图解Javascript上下文与作用域)介绍了Js中变量作用域的相关概念,实际上关注的一个核心问题是:“在执行当前这行代码时Js解释器可以获取哪些变量”,而原型与原型链实际上还是关于这一问题。

看看国外的十三道 JavaScript 题,你能全部做对吗?

以前看过一套 JavaScript 题目,借花献佛拿出来分享一下。附带了自己的理解和答案。有争议的地方,欢迎大家指出和讨论。

寻找头绪:编写可维护的 JavaScript

我曾经接手清理许多项目的代码,让我不得不重头开始的项目真心不多,不过我最近就遇到了一个。我从中学到了很多关于 JavaScript 代码组织的内容,以及最重要的是冷静,不要为你的前任抓狂。在这篇文章里,我想要让你知道我是怎么一步步处理项目代码的,告诉你我的经验。

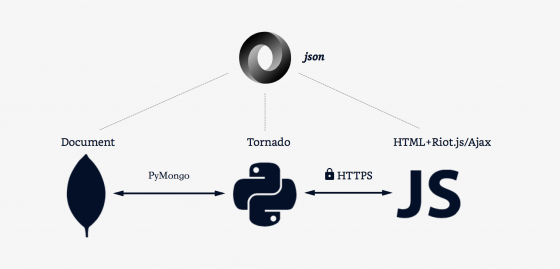
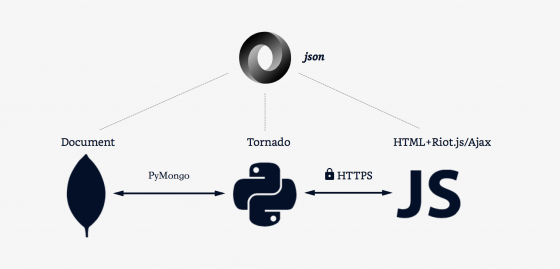
JSON 的正确用法:Python、MongoDB、JavaScript与Ajax

本文主要总结网站编写以来在传递 JSON 数据方面遇到的一些问题以及目前采用的解决方案。网站数据库采用 MongoDB,后端是 Python,前端采用“半分离”形式的 Riot.js,所谓半分离,是说第一页数据是通过服务器端的模板引擎直接渲染到 HTML 中,从而避免首页两次加载的问题,

CSS vs JS动画:谁更快?

Javascript 动画怎么可能总是和 CSS transition 一样快,甚至更快呢?到底是什么秘密呢?Adobe 和 Google 是怎么做到让他们的富媒体移动网站的速度和 native app 媲美的?

javascript中的错误处理

这是关于JavaScript中异常处理的故事。如果你相信墨菲定律,那么任何事情都可能出错,不,一定会出错!这篇文章中我们来看下JavaScript中的出错处理。文章会覆盖异常处理使用的正反例,然后看下ajax的异步处理。

全栈JavaScript程序员的崛起

JavaScript 无处不在 在以前,JavaScript 程序员就是前端开发者的同义词,永远与浏览器绑在一起。但那已是昨日往事。Node.js 的崛起开启了一个新纪元,从此,JavaScript 程序员可能不再是被局限于浏览器的前端开发者了。相比其他高级程序语言,作为一名 JavaScript 程序员,你可以在更多的平台上发挥才能。但是现在让我们将目光放在两大主流领域上:浏览器和服务端。为什么我非要在这两者中做出选择呢?

统治 Web 的 JavaScript 准备要接管桌面了

曾几何时,通信网络曾经活跃过许多协议,那些协议在不同的场景下都有各自的优势。但是后来 TCP/IP 随着互联网的崛起而异军突起,最终形成一统天下的格局。而原本被视为不入流的 Web 前端玩具 JavaScript 现在似乎也在复制着类似的路径,先是渗透到 web 后端开发,然后甚至开始入侵到桌面了。最流行语言 JavaScript 会变成编程界的世界语吗?

JavaScript函数柯里化的一些思考

言归正传,什么是函数柯里化?函数柯里化(curry)就是只传递给函数一部分参数来调用它,让它返回一个函数去处理剩下的参数。听得很绕口,其实很简单,其实就是将函数的变量拆分开来调用:f(x,y,z) -> f(x)(y)(z)。

那些容易被忽视的 JavaScript 细节

《JavaScript 权威指南》这本书从第四版开始,一直到第六版,每个版本我都逐字逐句读过几遍,然而每一遍下来的感受却完全不一样。上上周的周一,再次翻开了这本犀牛书,这一次我是带着批判精神和研究精神过来的,所以看的时候也写下了一些感受和笔记,都是些容易被忽略的点,部分内容犀牛书上不一定有提到。