前端开发:npm run serve 和 npm run dev 的区别
前端开发过程中运行 Vue 项目的时候,有时候使用 npm run serve 命令可以启动项目,有时候却会报错;有时候使用 npm run dev 命令可以启动项目,有时候却也会报错。是什么原因造成这种情况呢?原因在于 Vue 脚手架版本的问题,也可以理解为执行配置的脚本问题。
有的脚手架版本支持 npm run serve 命令启动项目,有的脚手架版本却支持 npm run dev 命令启动项目。那么本篇博文就来分享一下怎么避免由于脚手架版本不同造成的启动项目时候的报错问题。
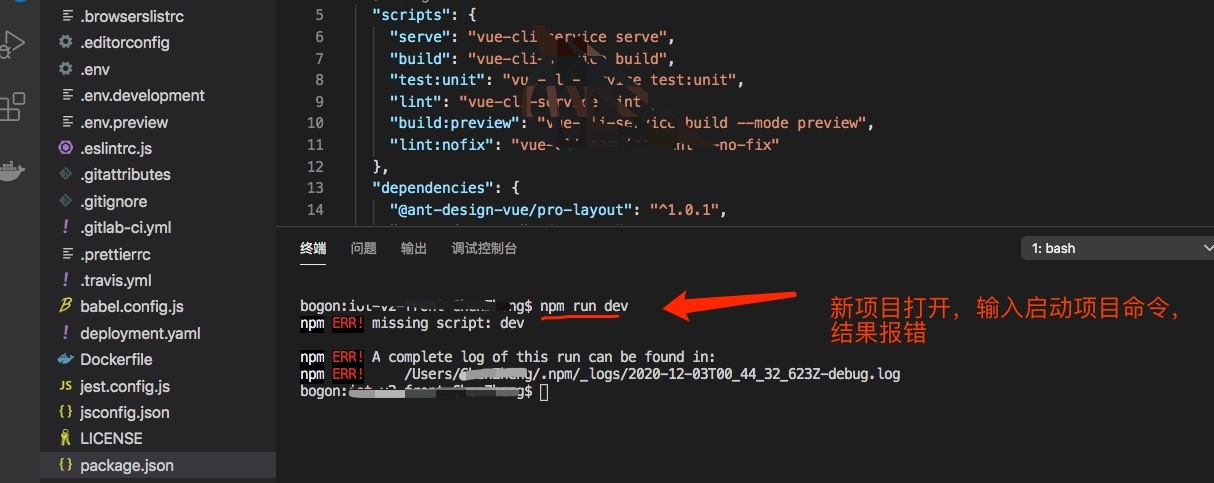
先来分享一个运行 npm run serve 命令启动项目不成功,报错如下:
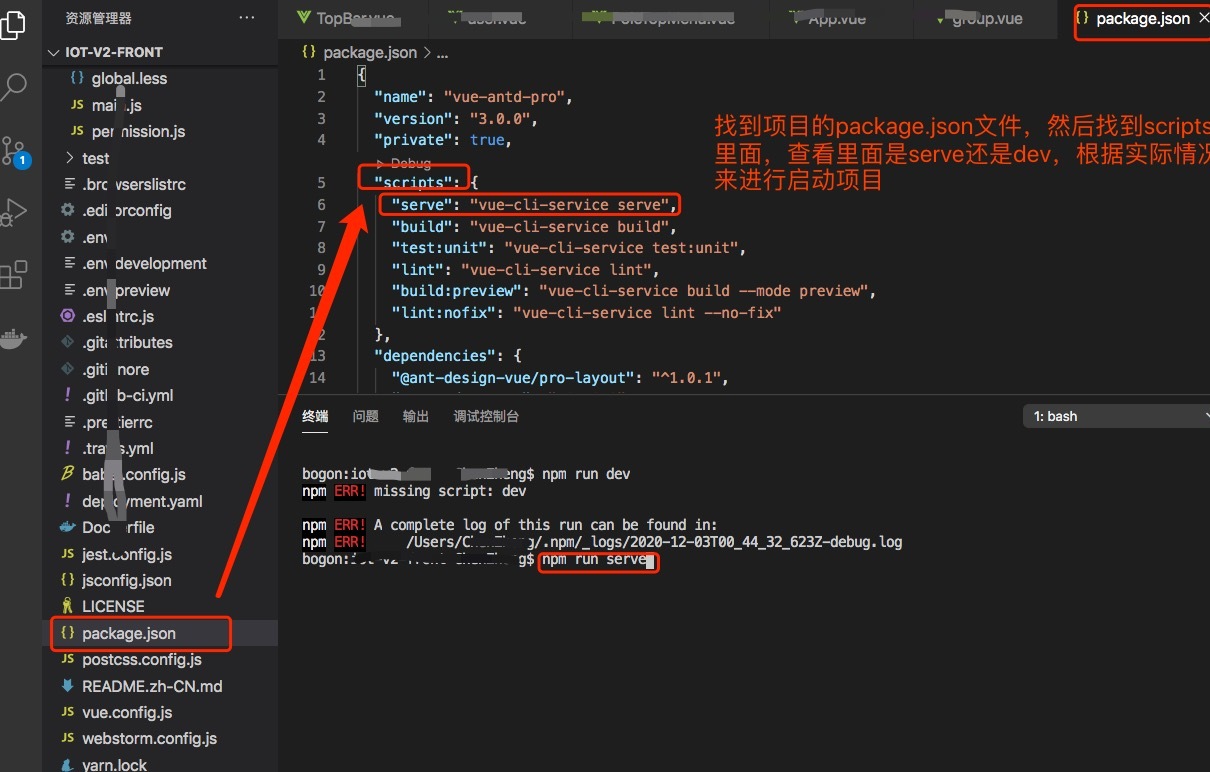
根据 scripts 里面是 serve 还是 dev 来启动项目:
因此,在运行 Vue 项目的时候,npm run serve 和 npm run dev 的区别就在于 vue-cli 脚手架的版本,具体情况还是要根据项目的实际情况来处理。
以上就是本章全部内容,欢迎关注三掌柜的微信公众号“程序猿 by 三掌柜”,三掌柜的新浪微博“三掌柜 666”,欢迎关注!
三掌柜的微信公众号:
本文文字及图片出自 InfoQ
你也许感兴趣的:
- Let’s Encrypt:准备开始签发IP地址证书
- 谷歌浏览器将提供内置翻译和语言检测 API
- OpenAI 将用 Rust 重建 Codex CLI,放弃之前的 TypeScript 版本
- 用 AI 生成的安卓 App:优点、缺点与令人震惊之处
- 为什么所有浏览器的用户代理(User-Agent)都以“Mozilla/”开头?
- 新发现的 Linux udisks 漏洞使攻击者能够在主要 Linux 发行版上获得 root 权限
- 没错,没人关心 Linux 上的使用友好性
- Git Notes:Git 最酷但最不受欢迎的功能
- Kubernetes 2.0 将会是什么样子
- bzip2 crate 从 C 切换到 100% rust



















共有 1 条讨论