Web 内容的可访问性不能只靠研发

如果你是 Web 内容的创建者,即使你从未写过一行代码或登录 CMS,你也可以在可访问性方面发挥作用。
你知道装饰性图片、信息性图片和功能性图片之间的区别吗?你知道为它们编写好的替换文本意味着什么吗?你知道所有直播和预录视频都需要音频描述吗?
让你的内容更容易访问不能仅仅依靠 Web 开发人员,或者只是勾选视频字幕和替换文本框。这需要内容创建者,包括作家、平面设计师、摄影师和视频编辑,理解这些指导方针,更重要的是,理解这些指导方针对于内容在网站上的实现方式意味着什么。
因为可访问性是每个人的责任。
创建可访问 Web 内容的准则是什么?
万维网联盟 Web 可访问性推进组织制定了 Web 内容可访问性指南,即 WCAG,以便残疾人士(包括视觉、听觉、身体、语言、认知、语言、学习和神经系统残疾)可以更方便的访问 Web 内容。
第一套指南 WCAG 1.0 于 1999 年 5 月发布,并于 2008 年 12 月更新为 WCAG 2.0,于 2018 年 6 月更新为 WCAG 2.1。WCAG 2.2 计划于 2022 年 6 月发布,WCAG 3.0 则计划于几年后发布。
WCAG 的更新总是向后兼容。因此,如果符合 WCAG 2.1,也将符合 WCAG 2.0 指南。
对于 WCAG 指南的每个版本,成功标准有三个等级 —— A、AA 和 AAA。
-
等级 A:最低要求
-
等级 AA:一般要求
-
等级 AAA:强化要求
成功标准的赋级需要综合考虑以下因素:
-
是否有可能所有网站和内容类型都达到标准
-
该标准是否会限制外观、感受或功能
-
如果不符合标准,不存在变通方法
目前,大多数政府标准要求网站满足 WCAG 2.1 AA 级标准。目前,所有涉及组件设计或开发的 Viget 项目都致力于实现 WCAG 2.1 AA 级标准。
现在,你已经对创建无障碍 Web 内容的准则及其历史有了一些了解,接下来,让我们看看这对于你的网站到底意味着什么。
让多媒体内容可访问
大部分人都知道,所有视频都需要字幕。为了满足 AA 级要求,你必须为所有预录和直播视频提供字幕。如果要达到 AAA 级强化标准,则需要提供手语翻译。
可大多数人不知道的是,为了达到 AA 级标准,还需要为所有预录和直播视频提供音频描述。而要达到 AAA 级强化标准,则需要对所有视频进行扩展音频描述。
但什么是音频描述?音频描述是指提供视频中视觉元素信息的解说,为盲人和视力障碍者提供帮助。
下面是一个例子,说明音频描述在理解视频方面带来了什么不同。闭上眼睛,听一听其中的差别。
视频链接:https://www.youtube.com/embed/YWI0ROx3G9E
视频链接:https://www.youtube.com/embed/O7j4_aP8dWA
关于视频,你还应该知道的是,视频应该可以控制,甚至是背景视频。要达到最低标准 A,就需要针对所有自动播放的音频和视频提供暂停和停止按钮。要满足 AAA 级标准,则需要有控制背景音频的能力。
不仅仅要考虑视频的控制问题。对于由交互触发的运动动画,如当鼠标悬停或滚动时移动的图片,要满足 AAA 级标准,就必须提供一种方法来禁用这些动画。
最后,闪光灯也是需要注意的,因为那可能会引起头痛、恶心、头晕,甚至没有癫痫的人也可能出现光敏性癫痫发作。对于等级 A,在任何一秒钟内,低于一般闪光灯和红色闪光灯阈值的闪动都不能超过三次。对于等级 AAA,在任何一秒钟内都不能有任何东西闪动超过三次。
让图片可访问
在 Web 上使用图片时,其中一个最好的做法是尽可能不使用带有文字的图片或文字密集的图形。事实上,为了满足 AAA 级标准,所有带文字的图片都必须是装饰性的。
什么是装饰性图片?就可访问性而言,图片基本类型分为 3 类:
-
装饰性:不增加页面内容的信息
-
信息性:传达一个简单的概念或信息,可以用一个简短的短语或句子来表达
-
功能性:用于触发动作,而不是传递信息
装饰性图片
按照 W3C 的说法,在以下情况下,图片可能是装饰性的:
-
作为页面设计的一部分,比如用一副章节分割线图片来分割页面上的内容
-
作为文本链接的装饰性部分,如包括 Twitter 标志和文本的 Twitter 链接
-
有相邻的替代文本,比如一张带有说明(详细说明了图片的内容)的照片
-
用来增加页面的视觉乐趣,基本上是用来养眼的,比如一张使页面看起来漂亮但不增加任何信息的照片
对于装饰性图片,因为它们没有给内容增加任何信息,所以你应该使用一个空的 alt 属性(alt=””)。
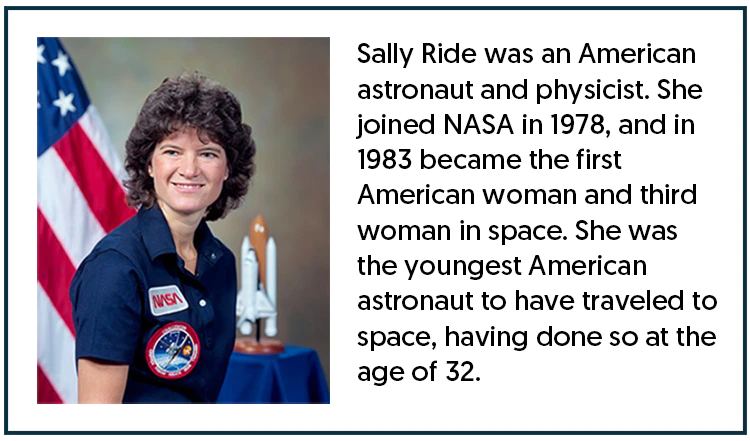
示例:有相邻替代文本的图片

建议:alt=””
信息性图片
按照 W3C 的说法,在以下情况下,图片可能是信息性的:
-
用于标记其他信息,如电话号码旁边的电话图片
-
用来补充其他信息
-
用来传达简单的信息,比如一张图片显示了起瓶盖的方向
-
传达一种印象或情感
-
传达文件格式,比如在 PDF 或 Word 的下载链接旁有一个 PDF 或 Word 图标
信息性图片的 Alt 文本应传达视觉上显示的意义或内容,但通常不是图片的文字描述。
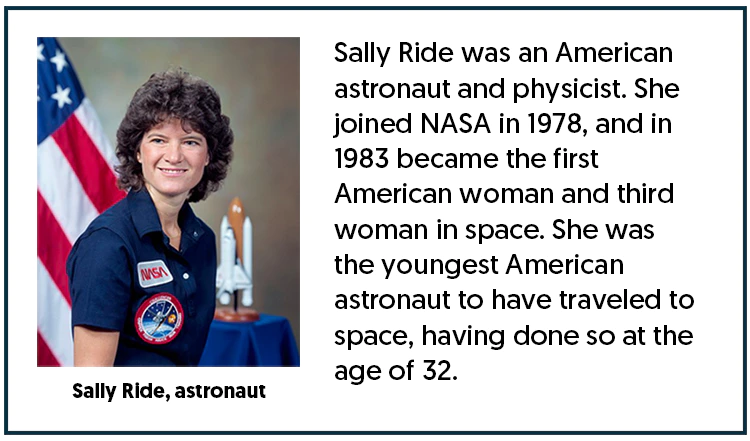
示例:用于传达简单信息的图片

建议:alt=”Astronaut Sally Ride”
功能性图片
根据 W3C 的说法,在以下情况下,图片可能是功能性的:
-
单独作为一个链接使用,比如指向 Twitter 的 Twitter 标志链接,无附加文本
-
在链接中传达信息的图标,比如新建窗口图标,表明该链接将把你带到一个新窗口
-
有功能的独立图标,比如打印机图标,告诉用户如果他们点击它,就可以打印
-
作为一个按钮使用,比如用于发起网站搜索的放大镜图标
功能性图片的 Alt 文本应该传达将发起的操作(图片的用途),而不是图片的描述。
W3C 还提供了一个很好的 alt 文本决策树,可以帮助你确定图片是什么类型的以及需要什么样的 Alt 文本。
图标和符号
为了帮助有认知和学习障碍的人,你应该使用人们已经知道的标准图标和符号——如播放、打印、电子邮件、日历、搜索用的放大镜——这样他们就不必学习新图标。

但是,即使使用这些易于识别的符号,也至少应该包括功能性的 alt 文本,或者最好提供一个可见的文本标签。
为图片编写 Alt 文本
不仅要知道什么时候需要 alt 文本,还要知道 alt 文本应该写什么。是否应该包括“alt”文本要根据上下文来确定。
你可以试下 Alex Chen 的对象-行动-上下文法,所编写的 alt 文本应该描述图片的主要焦点,这个主要焦点正在做什么以及周围的环境如何。
理解图片上下文的内容也很重要。这可以帮助你决定什么样的 alt 文本最合适。

好的 alt 文本:煎饼 | 更好的 alt 文本:双手捧着一个白色的盘子,上面放着一叠覆盖着蓝莓和草莓的蓝莓煎饼。
如果你正在撰写一个关于不同种类的早餐食品的故事,也许“好”的 alt 文本“煎饼”就足以描述图片。但是,如果你正在谈论不同种类的煎饼,那么你也许应该使用“更好”的描述,即“一叠加了砂糖的蓝莓煎饼”。
下面这个公鸡的图片也是如此。如果你只是泛泛谈论不同种类的农场动物,那么说这幅图片是“一只公鸡”可能就够了。但如果你谈论的是农场动物发出的不同声音,那么使用“正在打鸣的公鸡”可能会更好。最后,如果你谈论的是不同种类的公鸡,那么使用“正在打鸣的红冠公鸡”可能效果最好。

好的 alt 文本:公鸡 |更好的 alt 文本:正在打鸣的公鸡 | 最好的 alt 文本:正在打鸣的红冠公鸡
或许你有时间也有能力来详细描述每张图片,但如果没有,那么你应该提供到与上下文内容相符的详细程度。
适合在 alt 文本中描述的内容
-
物体的摆放位置
-
图片风格,如绘画或图表
-
颜色
-
人名
-
服饰
-
动物
-
情绪,如微笑或哭泣
-
周围环境
不适合在 alt 文本中描述的内容
-
颜色描述
-
图片类型,如“……图片”或 “……标志”
-
显而易见的细节,如某人有两只眼睛、一个鼻子和一张嘴
-
和图片焦点无关的细节,或与相关文案上下文无关的细节
-
描述过于诗意或详细
对于 alt 文本的最大字符数,还存在争议。一些可访问性建议中建议 alt 文本少于 125 个字符,因为如果超过这个长度,屏幕阅读器可能会停止阅读。但有一些用户做了测试,发现这个说法并不对,所以这一限制可能只是出于 SEO 的考虑。
不论实际上是否有 125 个字符的限制,你都应该尽量保持 alt 文本短而精。如果需要用超过 200 个字符来说明图片,那么你可能得调整图片周围的内容,以提供更好的上下文信息。
在 alt 文本中描述人
当涉及到在 alt 文本中描述人时,需要格外谨慎。或许你可以准确地描述某人的衣服或发型,但你可能无法说出一个人的具体情况。外表可能具有欺骗性,你可能无法仅凭外表就准确了解某人的种族、民族、性别认同或能力。
除非这些具体情况与上下文有关,否则你应该完全避免包括它们。如果你确实想包括这些内容,那么你应该设法询问对方他们会如何描述自己。
让文本可访问
语言
为了使文本易于理解,你应该使用简单明了的语言。在短句和文本块中使用简单的词语。要达到 AAA 级标准,阅读难以程度不要超过 8 年级(初中以下)。这样可以帮助有认知障碍或学习障碍的用户。
同时,这也有助于依赖屏幕阅读器的用户。屏幕阅读器用户每秒钟听到的字数明显多于视力正常的读者。视力正常的读者平均阅读速度为每秒 2-5 个单词(或 10-12 个音节),而屏幕阅读器用户的阅读速度为每秒 35 个音节。
这种速度上的差异意味着,屏幕阅读器用户需要比视力正常的用户更快地理解你的内容,所以内容越简单效果越好。使用简单的词语也意味着屏幕阅读器不容易误读。
同样,还应该避免使用技术术语或缩略语,否则要对其进行解释或注明全称。AAA 级指南要求,除非提供解释,否则不要使用不常见的词语。
也不要使用“在右边”或“在左边”这样的语言,因为屏幕阅读器是从上往下读的,所以没有左右之分。这也可能会成为一个可用性问题,因为在响应式设计中,在台式机上出现在右边或左边的东西,在不同的设备上可能显示的是在上面或在下面。
当缩略语的字母需要单独读出时,尽量使用英文句号隔开(U.S.A. 和 C.I.A.),这样屏幕阅读器就能理解,它们是独立的字母,而不会试图将它们当作一个词来读。
你还应该在话题标签中使用 PascalCase 或 camelCase,这也是为了让屏幕阅读器可以识别出其中的每个单词,而不是试图将整个标签作为一个单词来阅读。PascalCase 是指每个词的第一个字母大写,camelCase 是指第一个词的第一个字母小写,而后面每个词的第一个字母大写。
文本大小和间距
为了满足 AA 级标准,文本应可以调整到 200% 而不损失内容或功能,这意味着你仍然可以看到所有的文本,即使是必须水平滚动才能看到。然而,为了满足 AAA 级标准,文本必须能够调整到 200% 而且不会出现滚动条。
AAA 级指南还指出,内容块的宽度不应超过 80 个字符,而且文本不应该两端对齐,也就是说,不应该左右边距同时对齐。
标题
如果使用得当,标题是一种组织和分割内容的好方法。它们就像一个目录或页面大纲,这是 AAA 级标准的要求。如果使用了恰当的标题结构(H1、H2、H3、H4 等),并配以描述主题或小结意图的文字,那么视力正常的人和屏幕阅读器用户就可以快速、轻松地找到他们要找的具体内容。
屏幕阅读器能够按标题来浏览页面,所以它们可以读取所有的 H2,直到找到想要的内容,然后它们可以读取所有的 H3,不断缩小信息的查找范围,直到找到所需的具体内容。
标题不仅仅是一个视觉元素,不应该使用标题来给文本添加样式。不要仅仅为了在页面上加大显示某些东西而使用它们,也不要通过加粗文本来避免它们。
应该尊重标题的层次结构,就像你在大纲中所做的一样。因此,不要从 H1 跳到 H3 或从 H2 跳到 H4。不过,当内容由具体转回宽泛时,你可以通过从 H4 跳到 H2 来重置大纲,比如从大纲的第三层回到第一或第二层。
示例:恰当的标题结构
美国(H2)
这是关于美国的信息。
俄勒冈州(H3)
这是关于美国俄勒冈州的信息。
波特兰市(H4)
这是关于美国俄勒冈州波特兰市的信息。
加拿大(H2)
这是关于加拿大的信息。
不列颠哥伦比亚省(H3)
这是关于加拿大不列颠哥伦比亚省的信息。
列表
当你要列举的内容超过 3 项,可以考虑把这些项做成一个列表。除了可以吸引视力正常的用户的注意,列表还为屏幕阅读器用户提供了有关列表的信息,帮助他们决定如何继续。
在添加列表时,要正确选用列表格式(无序或有序列表),而不只是使用符号或数字。屏幕阅读器可以识别列表的 HTML,并据此向用户提供列表项的数量,以及识别任何嵌套列表及其项数。如果是用户不感兴趣的东西,那么屏幕阅读器还允许用户跳过列表,而不是强迫他们把整个列表听完。
链接
如同使用列表对视力正常者和屏幕阅读器用户都有好处一样,使用恰当的链接对这两个群体也都有帮助。链接可以吸引视力正常的用户的注意,而屏幕阅读器用户可以只使用页面上的链接来浏览页面。为了使两者都更容易,所有链接都应该使用简明的描述性文字。
这实际上是 AAA 级标准。应该让用户能够仅通过链接文本就知道链接的用途。只要读下实际的链接文本,无需任何语境,你就知道它的用途以及它将去到哪里。这就是为什么像“点击这里 ”和“更多内容”这样的链接文本不是好的链接文本。对于它们,用户得了解上下文内容,才能知道链接的用途。
示例:不好的链接文本
示例:好的链接文本
-
查看 Viget 的服务清单。
-
要了解更多信息,请阅读“你的网站可访问吗?”
-
告诉我们更多关于 Viget 的信息。
关于链接的一些补充说明。不要把标点符号放在链接里面,除非它是链接描述的一部分。不要使用原始 URL 作为链接,不管多长,屏幕阅读器都会把它读给用户听。最后,永远不要在不是链接的地方加下划线。因为链接的标准设计模式有下划线,如果在非链接文本处使用下划线,用户会感到困惑,他们会不知道页面上哪些带下划线的文本是链接哪些不是。虽然这对所有用户来说都是一个问题,但对有认知或学习障碍的用户来说,这个问题尤其突出。
颜色
颜色是一个既能影响内容又能影响设计的领域。
从设计的角度来看,应该经常检查文本的颜色,以确认是否有足够的颜色对比。AA 级标准要求所有常规大小的文本对比度不低于 4.5:1,大型体文本为 3:1(正常字体至少为 18pt 或 24px,粗体至少为 14pt 或 18.5px)。AAA 级标准将这些比例提高到普通文本 7:1,大型文本 4.5:1。
对于用户界面组件(包括其所有的状态和边界)以及图形对象,色彩对比度应达到 3:1 才能满足 AA 级标准。
有很多程序可以帮助你确定色彩对比度是否满足要求。Figma 中有插件,也有像色彩对比度分析器这样的独立应用程序。
从内容的角度来看,你永远不应该将颜色用作重要性或功能的唯一指标。这是 A 级的最低要求。这意味着你不能告诉别人点击“红色”按钮,或者有一个图表或图形只显示基于颜色的信息。
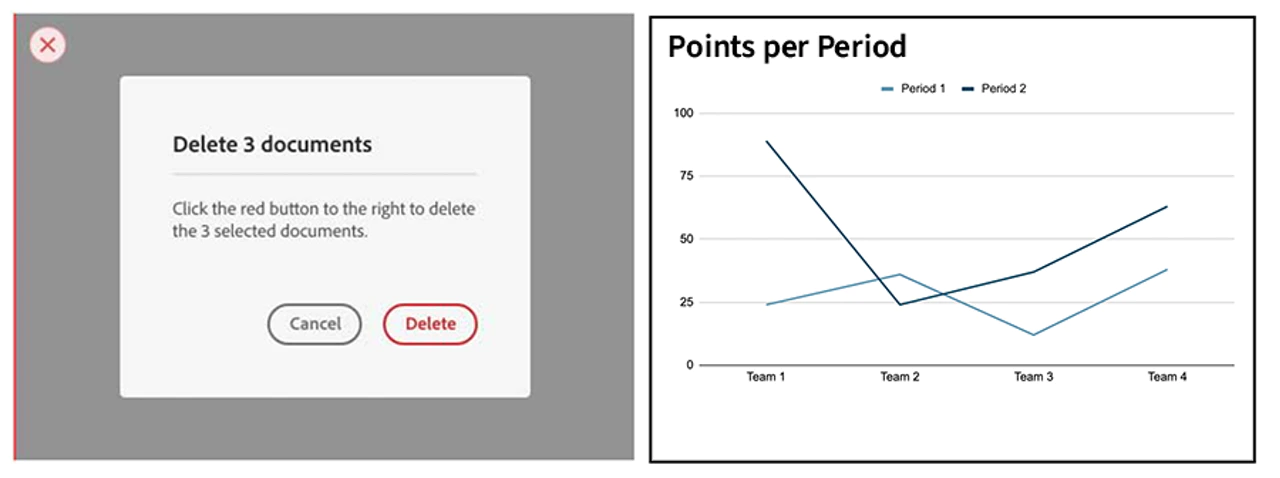
示例:不正确使用颜色

不要告诉别人点击“红色”按钮或制作仅基于颜色显示信息的图表
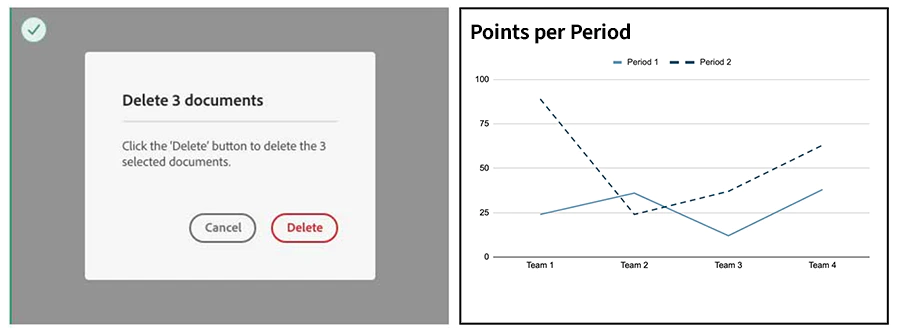
示例:正确使用颜色

使用适当的文本而不是单独的颜色来确定单击哪个按钮并使用不同类型的线条来区分不同的信息
在内容方面,了解 WCAG 指南是使您的网站易于访问的重要的第一步,但这只能让你到目前为止。理解这些指南以及如何实施它们需要时间和精力。
希望你现在对提高可访问性需要做的一些事情有所了解,因为使你的内容可访问不仅仅是 Web 开发人员的责任。即使你从未编写过一行代码或登录到您的 CMS,你作为内容创建者所采取的一些步骤也会影响可访问性,当你的网站易于访问时,它就可以供所有人使用。
本文最初发布于 viget。
查看英文原文:How to Make Your Web Content Accessible
本文文字及图片出自 InfoQ
你也许感兴趣的:
- 14 个 Python 高级功能
- 使用 Rust 真的能让软件更安全吗?
- 我是如何破解房东的锅炉的
- Python 的新 t-strings
- OpenAI 为什么要收购 Windsurf?
- 两年的 Rust 使用感悟
- 微软:Node.js 越来越多地被用于恶意软件分发和数据窃取
- 为什么没有像 BitTorrent 这样的 P2P 流媒体协议?
- Python 异步编程的 9 个级别
- Oracle:为后量子密码学做准备

















你对本文的反应是: