从10万次用户实验中获得的5个“易用性”的心得
在产品易用性研究的这些年中,我亲眼见过成千上万个用户被繁琐的网站搞的抓狂,懊恼,就差骂人了。在这里,我给大家分享这么多年来在做易用性测试时的 5 个心得。

本文作者Phil Sharp是用户测试服务UserTesting.com的高级市场经理。
在产品易用性研究的这些年中,我亲眼见过成千上万个用户被繁琐的网站搞的抓狂,懊恼,就差骂人了。在这里,我给大家分享这么多年来在做易用性测试时的 5 个心得。
1.尽量避免多层级的导航
在这个视频中,我们看到用户很难准确地移动鼠标,定位至她想达到的那个层级。次级导航刚刚弹出,她试图定睛寻找内容,突然导航又消失了。这种情况出现在成千上万个网站中,它无时无刻不给用户带来困扰。
视频1:用户在导航时困难重重
解决途径之一
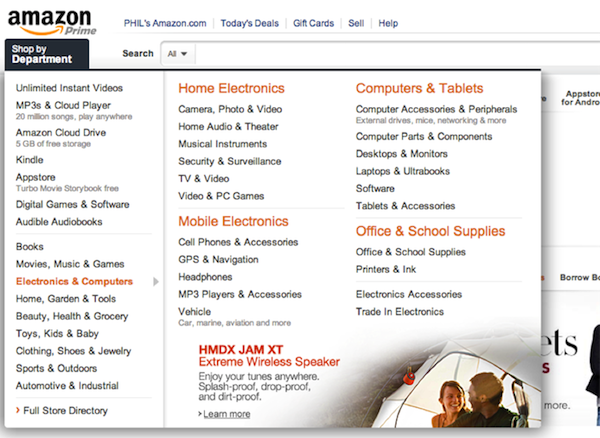
想要解决这个问题,其中一个方法就是像 amazon.com 这样,一次就弹出导航内的所有层级。

这样做不仅减少用户移动鼠标的难度,也能让他们在一次操作中看到全局,获得更多的信息量。同时,你还可以在导航中添加图片什么的。
还有另外两种解决方案,具体可以查看链接中的资源。
2.用户不懂你的分类规则
这段视频阐述了一个问题:你自以为很清晰的分类,在用户的知识体系里也许不是那样,所以用户会产生疑惑。这个问题在我们绝大多数的易用性测试里也占到较高的比例。
视频2:用户在找50美金以下的小型吸尘器
在这个实验里,我们花了 48 秒找到了小型吸尘器。用户呢,她一层一层找,先找到“电器”,然后找到“家用”,最终,她返过头来去找 “家居用品”。
这时你可能有两种观点:
- “用户太笨了,吸尘器很明显就该属于家居用品啊”
- “设计师的设计方案真糟糕,家居用品包罗万象,这个分类实在是很模糊”
有一个准则叫做“马特达蒙和心灵捕手说的没错。”这个准则细说起来就是:这不是你的错。(如果不大懂,就看看这个视频吧)
这不是你的错,这不是用户的错,也不是设计师的错。实际上,没有人做错什么。对你来说清晰无比的概念,我可能一点都不懂,这本来就不是任何人的错。只是对于这个现象,我们要做出努力。
所以,我们该做些什么呢?
最好的方法就是让用户在你面前使用你的系统,通过分类层级找到特定某物(不许使用搜索框)。这个方法简单快速,直击要害,当然你在观察用户使用的时候也很痛苦。
在观察用户挣扎着想要找到某物时,在一些明显的节点上,记录下来,回去更改你的设计,然后再进行测试。
还有就是可以使用 OptimalSort or TreeJack 来帮助你分类。OptimalSort 是一个在线的内容分类工具,它可以提供分类方面用户的看法。在制作完后,TreeJack 帮你验证这分类是否真的有效。
3.站内搜索极其重要(同时也最让用户抓狂)
10% 的用户都会使用站内搜索,这是个好消息。当他们搜索最近流行的商品时,你给他们呈现的是什么结果呢?
结合我们所有的研究结果,我们发现 4 种问题最容易出现:
- 用户输入相近的错别字,复数,连字符词组,词性的变体都不会搜出结果
- 搜索框不够长
- 搜索结果根本不具备任何浏览价值
- 搜索结果的排序混乱,并无优先级
对于第 4 点问题,让我们一下看一下这个视频,他同样需要找一台吸尘器
视频3:当搜索结果的不根据相关性排序时,用户会觉得结果很奇怪
由于搜索结果自动按照热度排列,所以第一个居然是电池和过滤网!这和用户需求一点都不相关,太可怕了。
如果你来试试的话
如果你来试试,找出 top 20 的搜索关键词,然后你自己搜搜试试看,结果会不会让你满意。然后搜索你网站上最重要的 10 个商品,看看结果如何。
然后再找找完全不相干的搜索词,比如你是个电商网站,试着搜索一下“联系”“返回”等词组,看看结果呢?
如果做完以上几步,每次结果都比较满意,说明你的自动排序系统已经走在靠谱的大道上了!
4.链接就要一眼能看出来它是链接
很多链接看起来不像链接,用户疑惑到底能不能点击。
在下面的视频里,用户试图寻找“上传”链接,但她没意识到,这个“上传”已经是个可点击的链接了。
视频4:这真让人搞不懂,你应该让我知道这是个可点击的链接的
那链接看起来应该是什么样的?
链接就应该显示不同的颜色,并且加下划线。最好是点击过和没点击过的颜色也不同。
5.让你的用户参与进来(换句话说,别太死板无趣了)
很多时候网站的易用性已经很不错了,实用的导航,清晰的分类,搜索结果良好,可点链接指示明确。但是,太死板无趣了。
其实问题在于,网站让用户没有参与感,买完东西就走,他们并不觉得自己和品牌和产品有什么关联。坦白讲,他们也不在乎。
下面的视频是一位用户第一次使用某 app, 听听她沉重的叹气和毫不振作的声音吧。
视频5:无聊的叹息
让用户直接在你面前使用你的产品好处很多。你能获得一些通过数据也洞察不到的问题,比如他们的情绪,声调等。
在易用性方面不断提高是很有成就感的,但也别忘了,也要让你的产品更有生命力。
我们视野的局限性
以上 5 种情形是用户在使用网站时最容易碰到的问题,但实际上,让用户迷茫的问题量大到数不清。我们自己的视野是有限的。

就像这幅图,我们只能看到一小部分的真相。所以让我们亲自跟用户接触,观察用户如何使用我们的网站才如此重要。他们帮助扩展我们的眼界,给我们相对客观的反馈。也许这些反馈听起来血淋淋的让人伤心,但重要的是,由此我们才可以改进,可以做的更好。
本文文字及图片出自 36氪
你也许感兴趣的:
共有 2 条讨论