用HTML5实现全套股票行情图
这 个K线图和flash实现的K线图非常接近,滑块控制是实现的难点,这里是根据滑块滑动的位置计算k线数据的范围,并实时重画,事实证明html5 canvas标签的性能还是相当的好的,在PC机上每秒可以重画20次以上,而在iPad上每秒可以重画10次左右,在ipad上流畅性有一定问题,所以 在ipad上实现了另外一个版本,使用手指滑动通过touch相关的时间控制范围
K线图 滑块控制

K线图 触摸控制
请使用ipad体验效果  这个K线图和上面的基本一样,但是控制K线范围改用了触摸事件,用touchstart,touchmove等事件,这个需要事实计算手指所在的坐标,然后根据坐标判断是否要显示浮窗,显示K线柱的高,开,低,收等信息。
这个K线图和上面的基本一样,但是控制K线范围改用了触摸事件,用touchstart,touchmove等事件,这个需要事实计算手指所在的坐标,然后根据坐标判断是否要显示浮窗,显示K线柱的高,开,低,收等信息。
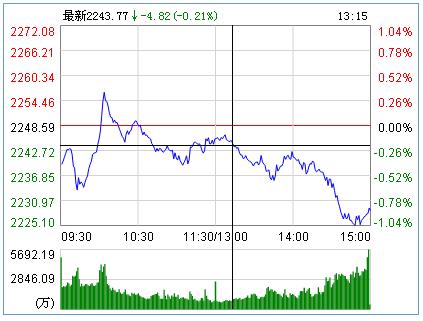
大分时图

分 时图的实现是在一张画布上,当鼠标在画布上移动时,需要根据鼠标的坐标出十字,并显示鼠标所在时间的价格,这儿的十字叉是div实现的,而在画布上显示对 应时间的价格是用了画布的clearRect方法,先把指定区域的内容清除掉,然后再重新画上对应价格。这样实现的流畅性非常的好,无论是在平板上还是在 PC上。
小分时图

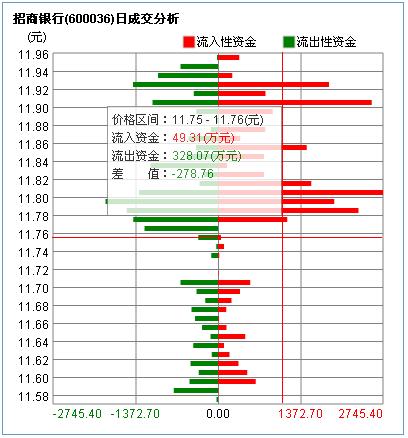
交易分析图

交易分析图画图不是难点,难点在于对鼠标事件或touch事件的处理,上图中的浮动框、十字叉都是div,这样的性能可以接受,而事实修改画布则不流畅。
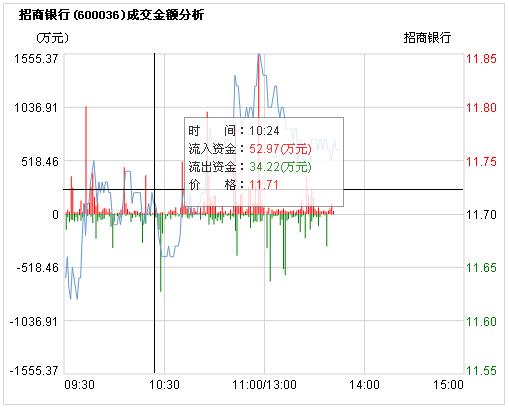
成交额分析图

交易分析图

项目主页及源代码下载:https://code.google.c…/html54stock/
你也许感兴趣的:
- HTML5 video视频播放Picture-in-Picture画中画技术
- 你或许从未听说过的15个HTML元素方法
- 前端技术展示:一百种时钟
- HTML5中37个最重要的技术点
- HTML5中常见的几种错误用法
- 讲一讲HTML5里的Canvas究竟是个啥
- 让Flash内心崩溃的HTML5小历史
- 如何选择 HTML5 游戏引擎
- 风口上的HTML5,今年的发展方向会有哪些?
- 微软终于要抛弃 Silverlight,拥抱 HTML5
















你对本文的反应是: