从新 React 文档看未来 Web 的开发趋势
新的 React 文档终于到来,目前已经通过全新 React.dev 域与广大开发者见面。
长久以来,官方文档是一直是新手们学习 React 的好起点。然而,新文档中表现出的一些倾向却在社区中引起了不小的轰动。
首先,新文档建议在首次启动项目时使用 Next.js 或 Remix 等 React 支持的框架,而无框架开发项目的老办法则像麻风病人般被“驱逐”到了页面下方的下拉部分。

不知道这样的变化将如何影响 Web 开发的未来。作为大受欢迎的学习资源,官方文档有着非常强烈的引导性,相信开发社区、特别是那些经验不足的开发人员,肯定会严格按照说明操作、最终让框架在新项目中的使用频率大幅增加。
新文档是什么时候发布的?
新的 React 文档发布于 2023 年 3 月 16 日。
其实文档内容早在 2021 年 10 月就已经作为 beta 形式亮相了,当时主要侧重于使用 Hooks 和一些函数组件。经过近两年的调整,如今正式版本终于推出,但社区反响却是褒贬不一。
另外,原始文档已降级为旧版,但仍然开放以供参考。

新文档跟原 React 文档有何区别?
跟整个前端开发领域一样,React 的开发思路也不可能停滞不前,一直随着时间推移而稳步发展。
Hook 与 useState
React 组件有两种不同的编写方式,类组件或函数组件。
以往,如果大家需要在组件中存储状态,那唯一的选择就是使用“有状态”类选项。更短、更简单的函数组件没办法满足这类需求。
随着 React 16.8 当中 Hook 和 useState 的出现,这一切发生了变化。它们改变了游戏规则,现在允许将状态存储在函数组件当中。于是乎,函数组件成的风头盖过了更长、更复杂的类组件,成为众多 Web 开发者的首选。函数组件得势之后,旧的类组件降级为遗留选项,这也推动了“现代 React”的流行并使其成为组件编写的标准方式。
原始文档仍然非常关注类组件,这是因为很多应用都需要存储状态信息。其中列出的大部分代码示例都基于类选项,代表着当时最流行的解决方案。

尽管旧文档在讲解 React 用法和为新用户提供示例方面做得不错,但其中大量旧示例的存在还是跟现实世界中的组件编写方式有所冲突。更令人沮丧的是,刚刚开始学习 React 的人们甚至不宜立刻阅读官方文档,因为这里介绍的是一种已经过时的 React 编写方式。
而在阅读较新的 beta 文档时,开发者们又抱有怀疑态度,“这可是 beta 版,里面的内容可靠吗?”面对这样一个尴尬的问题,新文档明显是想要拨乱反正、定下新标杆。
Create React App 已无人问津
长久以来,Create React App 一直是创建 React 新项目时的首选工具。它提供一种便捷方法,能够快速创建应用程序所需要的一切——开发服务器、linting、热重载开发环境、生产环境的转译和捆绑等等。
最近,Create React App 的吸引力开始被 Vite 抢走,后者凭借着显著的速度优势而越来越受到欢迎。
新文档同样不再使用 Create React App,甚至提都不提。但这个版本也没有将 Vite 作为首选方案,而开始大肆赞扬使用框架构建新应用的种种优势。
Dan Abramov 只在文档中建议将 Create React App 作为推荐框架的启动器。所以看起来 Create React App 并没有彻底出局,只是不再受到重视、推广和维护。

useEffect 的必要性受到质疑
另外,社区还提出了另一个质疑,就是新版文档在 React 组件中对 useEffect 的使用似乎有点过度。
很明显,useEffect 确实在很多不必要的情况下得到了广泛使用,而它的存在其实只会令代码更难理解、执行更慢。
文档在相关章节中提供了使用 useEffect 的常见情况和综合示例,但这些例子其实可以用其他更高效的方式来编写。
框架已成至高真理
框架能够为大部分应用程序和网站提供实际需要的功能,包括路由、数据获取和 HTML 生成等。
文档中指出,尽管我们的 React 项目可能在起步阶段不一定需要框架所提供的一切,但很可能会在未来的某个时候有所需求。如果使用框架,即可在必要时轻松添加这些新功能。
相反,如果大家选择 Vite 来创建项目,那后续就得自行负责添加额外的库来解决各种功能需求。根据文档的观点,这会降低应用程序的运行速度,同时拉高各组件间和谐匹配的难度。

文档中推荐的框架有 Next.js、Remix、Gatsby 和 Expo。就个人而言,我当然承认使用框架有其好处,连我本人的网站也是用 Next.js 创建的。我最初也是使用 Create React App 开发网站,但在考虑到页面 SEO 和为谷歌的信息抓取提供元描述和标题等内容之后,框架用实力证明了自己的价值。
React.dev 网站本身现在也是用 Next 和 Tailwind 编写的,所以官方团队明显也在走这个路子。
但有必要把框架当成排他式的优先选项吗?
文档以非常鲜明的态度指出了创建新 React 项目的最佳方式。只要读读“我可以在不用框架的情况下使用 React 吗?”这部分,就能感受到项目团队强烈建议大家使用框架。
你当然可以在不匹配框架的情况下使用 React。但如果希望使用 React 构建新的应用程序或网站,我们建议使用框架。但如果想自行创建定制化设置,我们也无权阻止。请便!
SSR (服务器端渲染)
既然如此大力推荐使用框架,这似乎意味着 SSR(服务器端渲染)也是新应用的开发首选。从我收集到的反馈意见来看,大多数开发者也确实支持这种倾向。
但我要唱唱反调,分享几个不同的观点。
对初学者更不友好
对于刚刚接触 React 世界的初学者来说,立即接触服务器端渲染很容易令人心生畏惧。
Create React App 的出色之处就在于它相对简单而且易于使用,任何人都可以快速用它构建起 React 应用程序。而强制要求使用框架和服务器端渲染不仅增加了早期学习的复杂性,也很可能成为大家接触 React 的障碍,让初学者们难以坚持下去。
老实说,就连我自己有时候都整不明白,更别说那些刚打算入行的新人了。在我看来,这东西真的挺劝退人的。

不必要的复杂性
不少网友评论说,“我只想要一个简单的客户端应用程序,不需要服务器端那些没完没了的复杂元素”。其实这话有理,因为在很多情况下,框架提供的那些额外内容和服务器元素其实完全没有任何必要。
有时候,一个简单的客户端应用程序就足够了,没必要非得把一切都交给服务器去做渲染!
客户端单页应用
咱就问一句,客户端单页应用是不是被丢进垃圾堆了?React 团队倒是矢口否认。
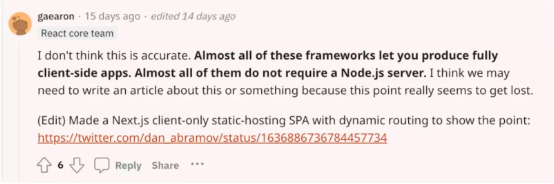
Dan Abramov 反驳说,虽然他们确实在推动框架作为创建新 React 应用的默认方式,但服务器端渲染并不是唯一的选项。
几乎所有这些框架都允许您生成纯客户端应用程序,几乎所有框架都可以不依赖于 Node.js 服务器。
但出于文档内所述的各种原因,他们仍然优先推荐框架,但不一定要匹配服务器端渲染。即使使用这些框架,也仍然可以创建纯客户端应用程序。
这就是 React 团队给出的结论:应该优先使用框架,并在使用框架的前提下选择不用服务器端渲染。
新文档昭示出怎样的 Web 开发图景?
官方文档中关于使用框架的建议,必将对未来新 React 应用的创建倾向产生深远影响。
与其花时间深入研究这些框架,相信会有更多人默认选择使用。这意味着未来的 Web 应用会越来越臃肿,并把服务器端处理机制全塞进去。
可以看到,虽然使用这些框架也能创建纯客户端应用程序,但这绝对不是什么常规操作,React 团队也因此受到了不少批评。

网友们非常直言不讳地驳斥了这种观点,所以希望能看到官方做点回应来消除人们的负面评论,最好是能稍微更新一下文档内容来做澄清。
当然,我倒不觉得 React 这么搞就会失去人气,毕竟它仍然是首选库、将继续在多数开发者的心目中保持领先地位,也包括我自己。
文档中提到的这些框架的流行度也会进一步飙升,毕竟 React 自己也在使用(他们的 React.dev 网站用的就是 Next.js),并开始得到官方文档的推广。
当然,也会有越来越多的应用程序使用服务器端渲染来创建,并从起步阶段就内置了所有附加功能(路由之类)。
总结
React 官方文档是份很好的学习资料,目前的种种争议都改变不了这个基本事实。人们热切期待新的文档,现在正式版的发布终于满足了开发者群体的愿望。
新文档会帮助到很多人,特别是那些刚刚开始学习 React 的朋友。当然,经验丰富的开发者也可以将其作为重要的参考资料。
总之,新的文档确实引发了不少争议和讨论,我们也将持续关注事态的进一步发展。
相关阅读:
前端工程化实战:React 的模块化开发、性能优化和组件化实践
本文文字及图片出自 InfoQ
你也许感兴趣的:
- React 19 差点拖慢整个互联网!核心团队紧急叫停
- 从 React 到 HTML 优先:Microsoft Edge 推出 “WebUI 2.0”
- 【译文】React 是新的 IBM
- 沉寂 600 多天后,React 憋了个大招
- 【译文】React 让我有点恼火
- React 正在杀死 Angular 吗?
- 【译论】React Native 还流行吗?
- 我从“过时”的 React 开发中汲取经验教训
- 力不从心,React核心开发者Dan Abramov宣布从Meta离职
- Elm + React:入门容易,坚持难
















你对本文的反应是: