为什么扁平化会持续发展下去
<u更加深入的分析一下扁平化的开始和发展、扁平化是什么?为什么会持续发展下去?个人观点,欢迎大家探讨。
一、扁平化的开始和发展
扁平化并不是从微软或苹果开始的,很多国外的网站早就开始了扁平化风格的设计,只不过当时不为人们所注意。微软的windows 8以及windows phone和windows RT的metro界面是真正的有影响力开拓者,而苹果的IOS7推动了整个移动端扁平化设计的进程。

二、扁平化是什么?
翻看了很多资料、浏览了很多知乎经典回复,总结一下扁平化是什么?分为两个方面,一是设计风格的扁平化,二是信息层级的扁平化。下面我们针对这两方面来做一些延伸思考
1、设计风格的扁平化
一些设计师认为:扁平化设计就是放弃一切装饰效果,诸如阴影,透视,纹理,渐变等等能做出3D效果的元素一概不用。所有的元素的边界都干净利落,没有任何羽化,渐变,或者阴影。尤其在手机上,更少的按钮和选项使得界面干净整齐,使用起来格外简洁。可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。但是完全没有装饰性也太过于极端,现在比较流行的扁平化还是有一些渐变和阴影的,也就是大家所说的轻拟物化,但轻拟物化更多的还是要归为扁平化风格。
那大家觉得扁平化和拟物是对立的吗?完全不是。扁平化都可以在现实中找到映射,如果找不到映射,就无法引起用户的联想,那么这个扁平就是毫无意义的。而且扁平化是拟物化发展到一定程度的产物,就像你学习绘画一样,你必先学会一笔一划的把物体的每个细节都描绘出来,经过反复多次的练习,你对物体的结构、形态、动作烂熟于心时,你才能用最简单的线条来表达。
下图是Kellas Campbell的猫作品,寥寥几笔,形神兼备,将猫咪的高贵、慵懒描绘的淋漓尽致.台上一分钟,台下十年功,越是这样简单的线条越能体现作者的功底.

经常听到这样的声音:现在流行扁平化,无非就是简单形状填个色、我也能去当UI设计师了,没什么难的。你觉得真的可以吗?画的抽象比画的像更难,我相信,真正能把扁平化做到创新、优秀的设计师,在拟物化上的表达也是非常纯熟的。深厚的美术功底、对拟物的极致表达,才造就了今天在扁平化上简洁大气。当然,模仿别人的作品出来的扁平化设计、一定是缺少个人灵魂的、千篇一律的,这也是为什么扁平化被人诟病、呼喊拟物不死的原因。
当然,拟物确实不会死,它在扁平化上简洁的活着,只是不是每个设计师都有能力将它表达出来。
2、信息层级的扁平化
但是把扁平化设计单纯理解成为是一种视觉风格的选择,是不够的——不是错,是不够。
信息层级的扁平化代表着用户在第一层级界面只需要看到核心内容区,和最稳固最根本的功能。其他的内容是收起到第二层级第三层级甚至更深的。如果都铺出来的话,恰好是扁平化的反方向了。不做到区分核心层级和其他层级这个点的话,视觉风格再扁平化,内容也是一大锅乱炖,看着心烦意乱找不到该找的操作。这样的话,风格上的扁平化做的再好,用户体验也是糟糕的。
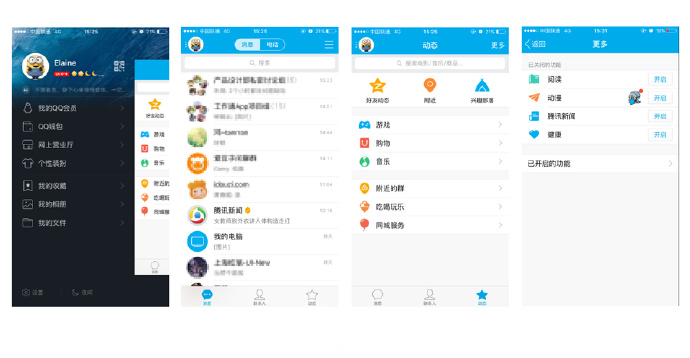
关于这一点我觉得QQ5.0的改版能说明这个问题。
不知道大家是否还记得QQ4.0版本的界面,当时QQ有4个tab,除了最重要的“消息”和“联系人”保持简单以外,它的”动态“和”设置“页面做的都非常冗杂,尤其是动态页面的“会员中心”、“游戏中心”、“阅读中心”、“应用中心”…真是恨不得把能铺的全铺进去;而令我每次打开APP都会迷茫的是“会员中心”和”气泡、主题、表情“,我内心潜意识的认为这是关于“我”的个性设置,应该在设置里面,所以每次都会设置tab里面找。当时QQ给人的感觉就是臃肿,远没有微信轻盈。这样对应了那就话:如果都铺出来的话,恰好是扁平化的反方向了。(没能找到QQ4.0高质量的图,原谅我的无能,凑合着吧,O(∩_∩)O~~)

而从QQ5.0版本开始,QQ做了非常大的转变,将QQ层级分类为“我的私人空间“和”我的外部世界“,比如会员、钱包、营业厅、个性装扮、收藏、相册等全部收进抽屉栏,就像关上了我的私密空间一样。而最重要的、最常用的放在外层动态里,而比较小众的、个性化的如阅读、动漫、新闻、健康这些收纳入“更多”,页面层级非常清晰。

尽管5.0开始,QQ增加了兴趣部落、同城服务、吃喝玩乐这些重量级延伸服务、但页面给人的感觉却不再臃肿,而是非常轻盈。因此可以得出:用户感知上的轻盈才是真正的扁平化,而不是内容。而感知上的轻盈,是可以用层级来表达和优化的。
三、未来扁平化会持续下去吗?
1、 扁平化更适应信息碎片化的今天
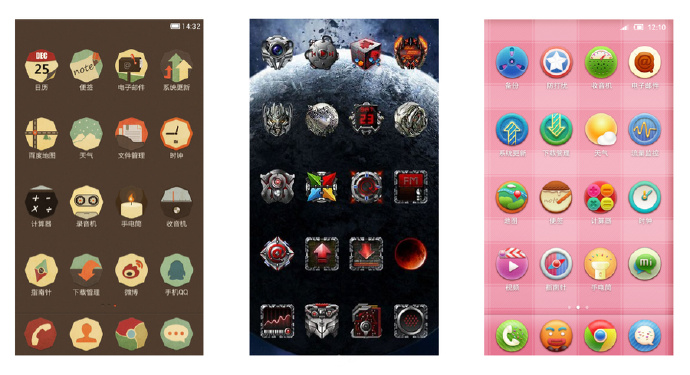
一个小小的屏幕里面蕴含了如此丰富的信息量,这是前所未有的,也带来了人们认知上负担的加重。试想一下,如果华丽的拟物化充斥着界面,你第一时间要面对的不是区分每个APP图标的不同,而是先把背景图片和拟物化进行分层,这一定是糟糕的体验。
我有段时间非常迷恋Android手机上更换主题的功能,很多酷炫、唯美、风格独特的主题深得我心,特别凸显个性。但往往我用不了太久就会厌倦。因为每下载一个新的APP我难以找到它在哪里,还是切换到系统默认得扁平化主题更容易辨识。

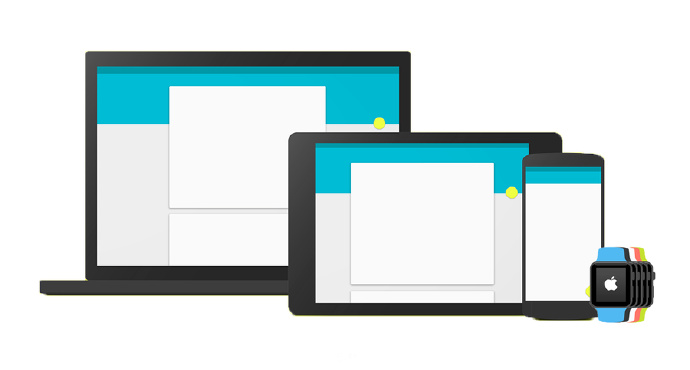
2、扁平化在多平台、多屏幕尺寸上有更好的适应性
最重要的一点是,更好的适应性。随着多平台和碎片化的屏幕尺寸碎片化而发展的,创建多个屏幕尺寸和分辨率的拟物化设计既繁琐又费时,设计才朝着更加扁平化的设计,你可以一次保证在所有的屏幕尺寸上它会很好看;再加上互联网的迅速发展导致产品迭代周期短,扁平化更能适应小版本快速迭代的要求,导致利益关系人都会大力推崇。

而watch的出现更加坚定了扁平化持续的趋势,大家看一个APPwatch的主屏幕就知道了,尽管那么多小图标挤在一起,扁平化还是比较容易辨识的。如果都换成拟物化,我想一定会是一场灾难-闪瞎了眼了。
分析了这么多,总结一下重点
扁平化不只是风格上的扁平,也是信息层级上的扁平
扁平化风格是拟物的延伸
用户感知上的轻盈才是真正的扁平化,而不是内容,而感知上的轻盈,是可以用层级来表达和优化的。
信息碎片化和多平台、多屏幕尺寸导致了扁平化将会持续发展下去
因此扁平化依旧会是未来发展的趋势,不是什么人们暂时看厌了拟物图个新鲜,也不是什么风格的更迭(关于风格更迭这点,我在一个网页版应用中做过总结,从版式设计、美术史、服装设计、工业设计来分析扁平化设计风格将会持续多久。点击这个网址可以查看https://www.litepage.net/view.html?wid=56023d07ea545),而在于只有充分简洁的界面,才能够适应未来的终端碎片化、界面碎片化。
但正如Android手机可更换主题、老罗坚果手机的拟物情怀也有很多人推崇一样,人人喜好不同,风格必定是多元化的,拟物不会死,但只不过不会再是主流。
本文文字及图片出自 www.ui.cn
你也许感兴趣的:
- Let’s Encrypt:准备开始签发IP地址证书
- 谷歌浏览器将提供内置翻译和语言检测 API
- OpenAI 将用 Rust 重建 Codex CLI,放弃之前的 TypeScript 版本
- 用 AI 生成的安卓 App:优点、缺点与令人震惊之处
- 为什么所有浏览器的用户代理(User-Agent)都以“Mozilla/”开头?
- 新发现的 Linux udisks 漏洞使攻击者能够在主要 Linux 发行版上获得 root 权限
- 没错,没人关心 Linux 上的使用友好性
- Git Notes:Git 最酷但最不受欢迎的功能
- Kubernetes 2.0 将会是什么样子
- bzip2 crate 从 C 切换到 100% rust
















你对本文的反应是: