2018 年最值得关注的 JavaScript 趋势
编者按:JavaScript渗透的范围越来越广,它能做的事情已经远不止前端开发而已。不久前stateofjs.com刚刚发布了2017 JavaScript现状报告,现在Ryan Chartrand非常应景地推出了2018年的JavaScript发展趋势,把这两份文章一起结合来看,相信作为JS开发者的你一定不再迷茫。

去年,有50000人对JavaScript的上升趋势感到好奇。。那么好吧,我的开发者同胞们,现在我们再来看看2018年怎样。
如果你2017年一整年都与世隔绝或者忙于项目而自顾不暇的话,这篇文章就是给你准备的。
2017年发生的很多事情正在为2018年的许多行动和创新做好准备。
你还可以把本文用作规划个人成长的指南,来推出更具创新性的项目。
React vs. Vue.js

我们开门见山,直接上好东西吧:认为Vue可能会成为React的一大竞争敌手的人不是很多,但是今年想要无视Vue是不可能的,在开发者的炒作方面甚至令Angular黯然失色。
展望2018年的时候,我们即将迎来2年的激烈竞争,而对Vue的炒作会非常多。
React有着全球最富有公司之一的财政支持,更不用说他们还有极其有才的维护人员。
但是Vue做了下面这些让开发者真心高兴的事:
- Vue轻量,容易学习,有着令人难以置信的工具,有很棒的状态管理和路由内置(!)等等。
Vue的社区当然还没有React那么大,但从核心团队是否有很好的使者并且是否倾听客户来看,这个社区正在壮大。
谈到取悦开发者,不要忘了Facebook今年在BSD+Patents的收钱事件中遭遇的史诗般的失败,这惹恼了不少的开发者。
我们现在其实已经发展到你一样可以通过Vue启动任何项目来让自己生活变得简单的程度,这是他们的核心团队取得的一项令人印象深刻的成就。
这里有一篇文章对React、Vue和Angular进行了很好的对比。
最终可能会发展成什么样子?Facebook会做它最擅长的东西:抄袭创新者然后世界继续使用React。
如果你是一位拒绝学习React的Angular开发者,随着Angular的机会日渐消亡,Vue应该迅速成为你职业生涯更好的选项(而且Vue的部分语法跟Angular类似)。
每一位JS开发者都仍然应该考虑学习Vue.js,因为它已经制造了足够大的水花,现在我们开始看到对Vue.js开发者的需求出现,这意味着至少在短期内你能够为自己创造一些价值。
Next.js
然后就是Next.js,我们称之为“React的保险”。
尽管Facebook从未在这场游戏中领先过,并且在创新的势头上无法与Vue匹敌,但在工具使用、代码切割、路由以及状态管理方面,React加上Next.js能让你在体验上跟Vue接近许多,此外还能让你获得大规模的React生态体系和支持。
Next对于用React开发的server-side为主的应用也特别有用,二者在应用已经日益成为趋势。
此外,再加上Now.js(由同一支团队开发)你就能得到超级快速的部署React应用的方式。
随着Vue与React之争的延续,预计会看到越来越多Next与React的双剑合璧,这会让React阵营的每个人都感觉舒服一点。
Angular
尽管Angular越来越难以取悦开发者,它仍将是2018年广受采用的框架之一。
许多公司采用了Angular 1.0,随着2018-19年间他们寻求移植到更好的框架,这些会关注React或者Vue会不会是Angular 2更好的替代。
Angular剩下的拥护者已经表态说Angular会成为企业选择的JS框架,但这一断言尚有待证实,而且在2018年未必能得到证实。
这里有你需要了解的2017年有关Angular的一切。
Reason
Facebook生产使用的一切永远都值得关注。
Facebook现在用Reason来开发web版的Facebook Messenger以及其他项目(Whatsapp、Instagram、Ads等)。
2017年,他们还推出了reason-react,将reason跟Reacy绑定在一起,这样你就可以写出可编译成惯用ReactJS的 Reason代码。
所以你可想象一下,不需要安装Babel(+许多插件)、Flow等,只需要OCaml + Reason(现在已经支持React绑定)即可的强大。这是一个有待开发的一大趋势。
在JS领域Reason今年获得的注意力要比大部分的编译成js型语言多很多,所以这绝对是2018年值得继续关注的趋势之一。
GraphQL
GraphQL 是API的查询语言(可以看成是REST的现代版)。
GraphQL没有辜负2017年的炒作,像Yelp、Spotify、Github、沃尔玛、《纽约时报》等主流公司都在采用GraphQL,而且现在还有了基于GraphQL的API。
其中一些API甚至是专门支持GraphQL的,甚至连REST选项都没有。简而言之:创新公司正在押注到GraphQL身上。RESTful API当然还远没到灭亡的地步,但再次地,看看初创企业的使用趋势就知道GraphQL是个热门选项。
另一方面,像Falcor这样的替代者几乎连讨论的声音都没有了。
如果你想在创新公司找份工作的话,现在绝对是开始学习GraphQL的时候。
Redux、Relay Modern以及Apollo
Redux 是一直很火的Dan Abramov/Andrew Clark 项目,后来有迅速成为React状态管理和数据抓取的首选解决方案。
但GraphQL改变了现状,主要是在数据抓取方面。
我们现在有了Relay Modern (Facebook开发)和Apollo,让你可以比Redux更高效地抓取并传递GraphQL数据到React应用的GraphQL客户端框架。
但就像一位开发者指出那样,Relay/Apollo/Redux:
这些框架和它们的好处未必需要是互斥的。实际上,这几个一起使用可以提供很好的关注分离,这是web开发来说可太重要了。
这意味着你仍然可以跟Relay一起用Redux,Redux用于本地状态管理以及一些复杂的非服务器状态,然后由Relay来抓取。
但是社区对简化这个的东西(目前为止唯一的答案是Vue.js或者Cashay)比较焦虑。
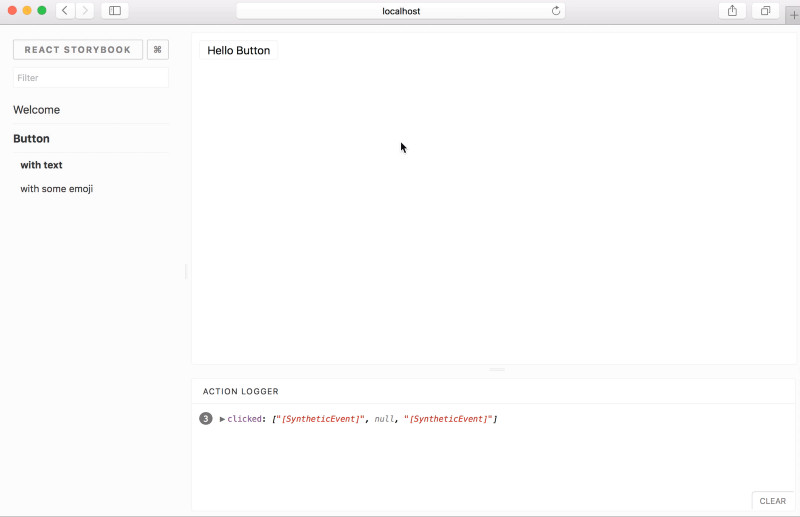
Storybook
哇哦,2017年Storybook真的是火了。
Storybook是一个定义、开发和测试UI组件的环境。

它从年初的几乎一潭死水变成年中的大规模流行,这要感谢社区的巨大努力。这是一个极其激励人的故事,展现出了开源工作应该如何演进,它的故事真的值得一读。
Storybook太有用了(而且用起来也很有趣),你可以单独地开放和测试UI。它就像一本实时的UI设计指南,能够为开发者提供真正的价值。
 你可能已经碰到过用Storybook来设计的开源项目了,但如果想自己看看它是怎么用的话,那就看看用Storybook设计的Airbnb的日期选择器。
你可能已经碰到过用Storybook来设计的开源项目了,但如果想自己看看它是怎么用的话,那就看看用Storybook设计的Airbnb的日期选择器。
作为开发者如果你想在2018年脱颖而出,那就在面试的时候用Storybook展示你的最新项目。
额外提示:建议你也看看 react-bluekit,这是Storybook的替代,Netflix的工程团队用来设计他们的组件库。
Prettier
就像它的名字一样,Prettier是一个代码格式化程序,可以让你的代码可读性更强,并且很好看。
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
变成:
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);
这个东西在GitHub上面得到了18000颗星,开发者都很喜欢这个简单又有价值的项目。
它还被用到了许多其他你热爱的项目上,比如Webpack、React、Next.js、Babel等。
再次地,你可以成为一名Go开发者,这样就不用安装这个也能享受它的功能了。
Jest和Enzyme
说到JavaScript测试,Jest无疑是领先的那个,而Enzyme则是很好的补充,尤其是在开发React应用的时候。
就像你在这里看到一样,在下载方面Jest现在统治着Jasmine。
Jest的Snapshots功能在2017年真的起来了,使得处理测试的痛苦少量很多。你可以看看React Conf 2017的这次演讲来了解它的一切。
由Airbnb工程团队开发的Enzyme是一个测试React组件的JavaScript库。自从2016年以来它已经在GitHub上面拿到了12000颗星。
Jest和Snapshots + Enzyme超级简单的React组件测试API形成了一个很强的测试组合,会在2018年不断流行起来。
Webpack
Webpack已经崛起为最流行的资产打包工具。Webpack还经历了不可思议的一年。
去年的这个时候,Webpack还几乎连文档都没有,大部分的开发者都不知道该怎么开始用它。
然后,到了今年年头的时候,我写了篇文章,说Webpack在3个月内就拿到了15000美元来支撑这个项目是如何的不可思议。而他们现在已经拿到了几十万美元的融资了。
Webpack不仅为开源项目如何走向繁荣铺好未来,而且这个项目一整年都维持了很旺盛的发展势头。
谢天谢地,Sean Larkin还在领导着Webpack,所以Webpack能够取得下一个成就还没有结束的迹象。
因为这该项目得到的支持如此之好(以及他们对社区的关心程度如此之高),所以2018年最好预测的趋势就是它了。
Parcel
但每一个大规模的趋势发展的同时,也会有不满开发者队伍的日益壮大。
Parcel,一个有竞争力的打包工具,也相当迅速地获得了发展势头,目前它已经在GitHub上面攒到了12000颗星,开始直接威胁到Webpack的江湖地位。
Parcel的卖点是别的打包工具都变得太庞大了,而Parcel的打包速度是Webpack的2倍(使用缓存的时候快10倍)。
它还针对Webpack多少有点令人困惑的配置设置,而Parcel却不需要配置。
只用把你应用的入口点指给它,它就会把事情做对了。
尽管简化配置和改善速度都是很好的改进,如果2018年上半年Webpack没有抄这些改进的话我不会感到奇怪。
类似于Vue与React之争,这个小家伙总是创新得更快,但要取决于大家伙会不会受到哪些创新的灵感启发而改进自己的项目。
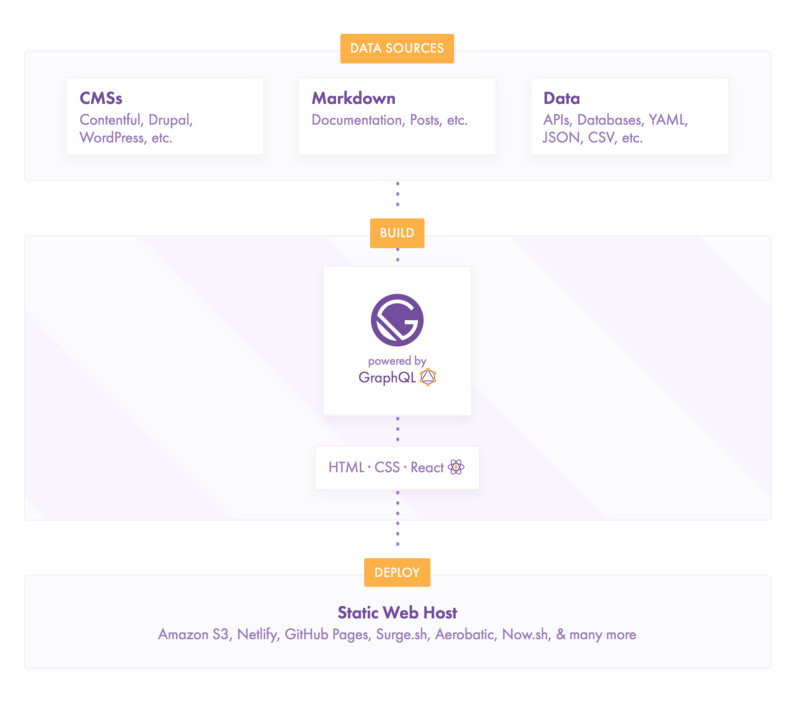
Gatsby
Gatsby是Kyle Mathews开发的用于React的静态网站生成器。
自从Kyle去年全职开发Gatsby以来,这个东西开始真正获得发展势头。
React网站本身就是用Gatsby开发的,再也有没有比这更有力的证明了。
Gatsby的全部关切都在于性能和给React提供尽可能快的web体验。
他们网站的这张图可以让你了解到它大概是怎么工作的:

Gatsby还利用先进的web技术替其他网页预抓取资源,使得浏览起来快如闪电。
尽管Gatsby无论如何也不会统治这个行业,但却是开发快速静态网站非常出色的解决方案,会不断流行下去。
要想更多了解Gatsby,可参考这篇文章。
Babel
到现在Babel已经没有介绍的必要了,大体上它仍将成为趋势延续下去。
总而言之,2017年对于Babel来说是个好年,它的精力主要都集中在Babel 7的开发上面(希望能在2018年初发布)。最重要的是,他们写了一首歌🙂
Babel目前唯一的担心是Reason日益成为主流。
但目前为止,Babel还会在2018年延续强劲走势。
Flow & Typescript
Typescript 和 Flow 都是JavaScript开发者很好的静态类型选项,可以用来改进其代码质量。
我们未必会在2018年看到谁摧毁谁的情形,所以它们还会一起共存,各自服务于不同的用例。
Facebook开发的Flow是React开发者的优先选择,因为它很容易跟Babel集成,在React项目中也使用得很普遍。
微软开发的TypeScript在Angular 2+开发者当中很流行,因为它是主要语言。
2018年这两个的发展可能会停滞,现在真正的问题是Reason今后会不会取代了这两个。
Immutable.js
有一位reddit网友是这样描述的,我很喜欢这种说法:
immutableJS确保了大型团队的开发者不会做一些愚蠢的事情。
简而言之:Immutable.js,Facebook的另一个项目,确保了状态不会因为使用不可变对象而发生突变。
正如我们的redditor网友指出那样,这对于大型团队的开发者会极其有用,因为这些人经常会无意识地搞乱了状态。
封装在Immutable.JS对象里面的数据是永远也不会变的。它总会返回一份新的拷贝。这跟JavaScript形成了羡慕对比,后者的一些操作不会改变你的数据(比方说一些数据方法,包括map、filter、concat、forEach等),但有的就会(Array的pop、push、splice等)。
使用Immutable.JS有相当大的限制,但视你的需求不同,那些限制未必有关系。你可以通过这篇文章了解更多。
在GitHub上拿到了20000多颗星的Immutable.js已经在2017年崛起,预计还会延续到2018年,因为开发者正在花时间理解其中的概念和权衡。
Popmotion
Popmotion是一个在GitHub上迅速赢得星星的JavaScript动画库。

可以把它想象为Flash预见了jQuery。
现在,我意识到在一句话里面用这两个词对推销这个日益流行的库并没有帮助。
但你对这个库的研究越深,你就越会发现有一群人对jQuery和Falsh都有极深的抱怨,迫切需要让情况变好一点。
而Popmotion真的体验要好很多,在web动画方面有了很多的创新。这无疑是2018年值得关注的趋势之一。
你可以到这个网站一探究竟。
React Native & Electron
React Native让你可以针对移动设备开发React应用,而Electronlets则可以让你针对桌面开发JavaScript应用。
这两个框架在2017年均站稳了脚跟,也都是从JavaScript到原生应用很好的解决方案。
一些用Electron开发的知名app包括:Slack、Atom、Github Desktop以及Discord。
用React Native开发的流行应用包括:Facebook、Instagram、Airbnb以及UberEATS。

你现在还可以开发Windows版的React Native应用。
无论如何现在都是JavaScript开发者的好时光,考虑现在你开发桌面和移动app已经比过去容易多了。
额外提示:Web Assembly
有了这4个浏览器的支持后,Web Assembly几乎大功告成了。不过2018年称之为趋势还为时尚早,再过12个月再说吧。
但一定要密切关注它,因为现在每个人都盯住这个呢。
2018学习材料
看完了前面介绍的所有这些趋势后,下面我们给打击推荐一些2018年的学习资料,不断学习与时俱进你才能保持作为远程开发者的竞争力并且发挥你的潜能:
- 勇敢去学Vue.js吧
- 每一位React开发者都应该学习Next.js
- 开始学习Reason(以及Reason React)然后做个业余项目试试吧。
- GraphQL必须列入你的2018待办事宜清单。
- 跟着Relay Modern学,这是React+GraphQL应用的数据抓取选项之一。
- Storybook!Storybook!Storybook!
- 在一个项目上安装Prettier,让你的代码可读性更强。
- 在一个React项目上学习使用Jest截屏及Enzyme。
- 学习Flow(React开发者)或者TypeScript(其他人)。
- 考虑用Gatsby把Markdown文本转换成静态页面。
- 用React Native开发一个移动app。
- 用Electron开发一个桌面app。
- 玩一下Popmotion创作一个流畅的动画。
- 把这个资源清单导入为Todoist项目。
英文原文:https://hackernoon.com/the-top-javascript-trends-to-watch-in-2018-a8437dd94425
编译组出品。编辑:郝鹏程。
本文文字及图片出自 36氪
你也许感兴趣的:
- 关于 JavaScript “工作证明(proof of work) “防抓取系统的思考
- 这是 JavaScript 吗?
- 为什么 2025/05/28 和 2025-05-28 在 JavaScript 中是不同的日子?
- JavaScript 的新超能力:显式资源管理
- 为 V8 提个醒: 通过明确的编译提示加快 JavaScript 启动速度
- 【程序员搞笑图片】纯 JavaScript vs. 框架
- JavaScript 框架选择困难症仍在增加
- 【程序员搞笑图片】盒子里有什么?javascript
- Node.js之父ry“摇人”——要求Oracle放弃JavaScript商标
- JavaScript 之父联手近万名开发者集体讨伐 Oracle:给 JavaScript 一条活路吧!
















你对本文的反应是: