WebAssembly(wasm)到底是什么
WebAssembly的前身,asm.js诞生了。但是无论asm.js对静态类型的问题解决的再好,它始终逃不过要经过Parser和ByteCode Compiler,这也是JavaScript代码在引擎执行过程中最耗时的两步。

导语 相信不少人听说过 WebAssembly,它是由 Google、Microsoft、Mozilla、Apple 等几家大公司合作发起的一个关于面向Web的通用二进制和文本格式的项目。现在就让我们一步步揭开WebAssembly的神秘面纱,并亲自动手将WebAssembly应用在实际业务中。
1. WebAssembly(wasm)到底是什么
WebAssembly到底是何方神圣?来自官方的定义如下:

翻译成中文的话,WebAssembly(wasm)就是一个可移植、体积小、加载快并且兼容 Web的全新格式。
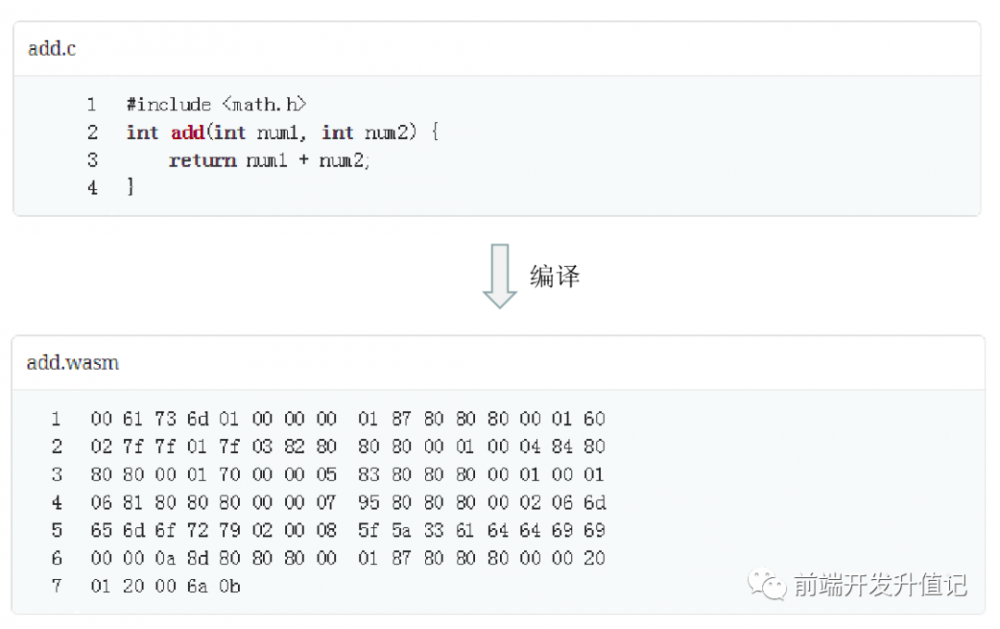
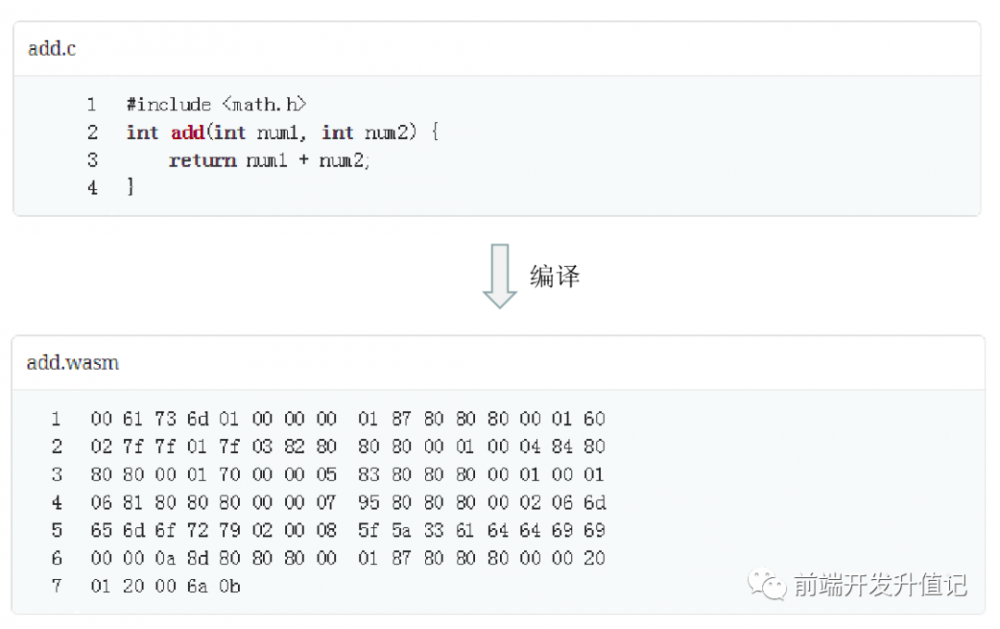
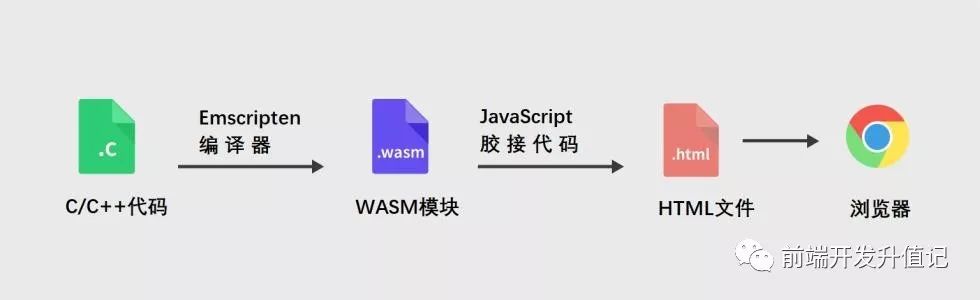
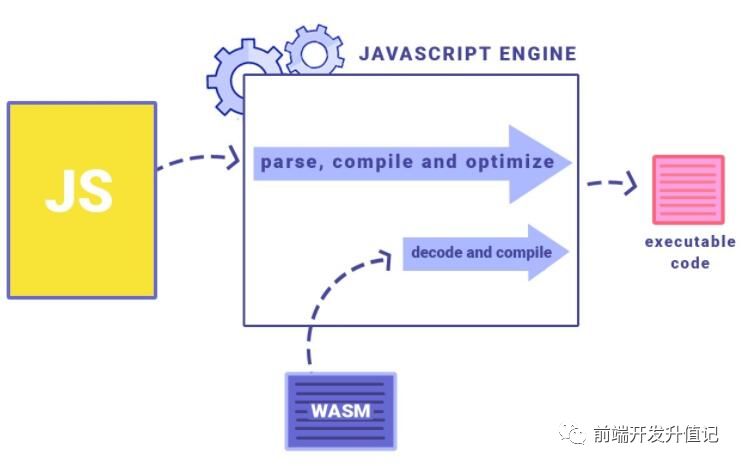
实际上,WebAssembly是一种新的字节码格式,旨在成为高级语言的编译目标,目前可以使用C、C++、Rust、Go、Java、C#等编译器(未来还有更多)来创建wasm模块(见下图)。该模块以二进制的格式发送到浏览器,并在专有虚拟机上执行,与JavaScript虚拟机共享内存和线程等资源。

wasm模块总是与JavaScript“胶水”代码一起使用,在必要的时候可以执行一些有用的操作。WebAssembly可以看做是对JavaScript的加强,弥补JavaScript在执行效率上的缺陷。

2. 为什么要有WebAssembly
 自从Brendan Eich创造了JavaScript语言以来,一直都没有静态变量类型。由于JavaScript的动态变量,上一秒可能是Array,下一秒就变成了Object,那么引擎所做的优化就失去了作用,这也是导致运行效率降低的原因。
自从Brendan Eich创造了JavaScript语言以来,一直都没有静态变量类型。由于JavaScript的动态变量,上一秒可能是Array,下一秒就变成了Object,那么引擎所做的优化就失去了作用,这也是导致运行效率降低的原因。
为了解决这个问题,WebAssembly的前身,asm.js诞生了。但是无论asm.js对静态类型的问题解决的再好,它始终逃不过要经过Parser和ByteCode Compiler,这也是JavaScript代码在引擎执行过程中最耗时的两步。
因此在2015年,我们迎来了WebAssembly。WebAssembly是C、C++、Rust、Go、Java、C#等语言的编译目标,经过编译器编译之后的二进制代码,无需经过Parser和ByteCode Compiler这两步,比asm.js更快。WebAssembly强制使用静态类型,在语法上完全脱离JavaScript,同时具有沙盒化的执行环境,安全性更好。

3. WebAssembly的优势
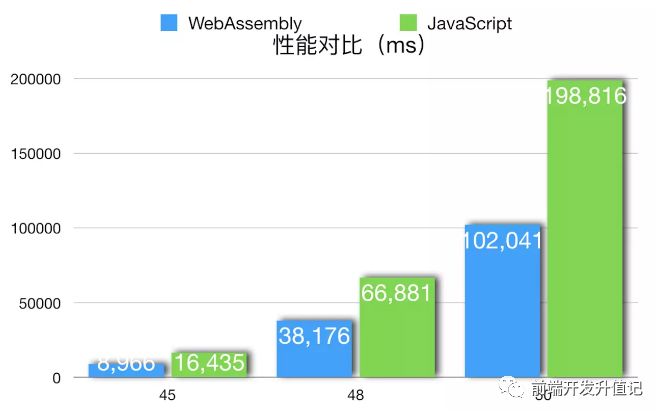
让我们分别对比下WebAssembly版本和原生JavaScript版本的递归无优化的Fibonacci函数,下图是这两个函数在值为45、48、50时的性能对比:

显而易见WebAssembly几乎比JavaScript快一倍,这对于需要高计算量、对性能要求高的应用场景如图像/视频解码、图像处理、3D/WebVR/AR等,优势非常明显。我们可以将现有的用C、C++等语言编写的库直接编译成WebAssembly运行到浏览器上,并且可以作为库被JavaScript引用。那就意味着我们可以将很多后端的工作转移到前端,减轻服务器的压力,这是WebAssembly最为吸引人的特性。
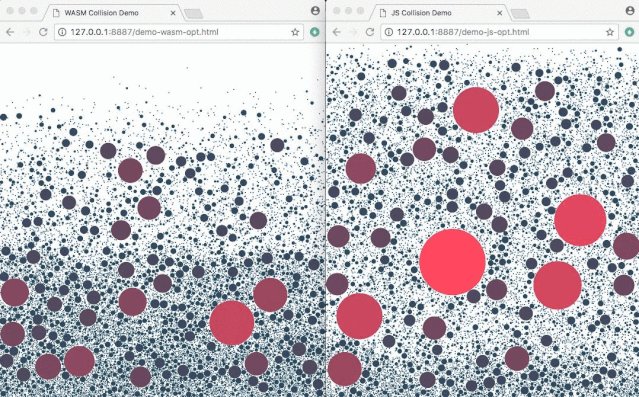
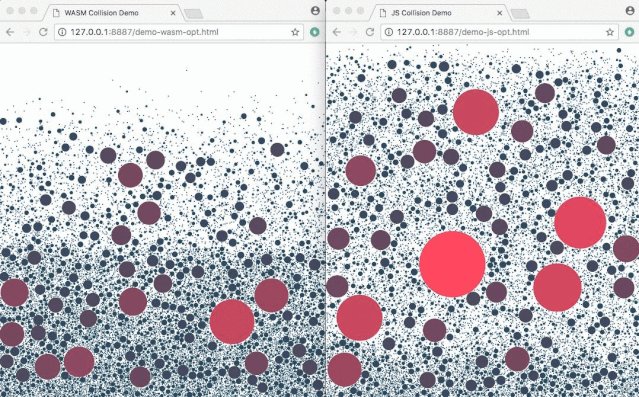
让我们再用个动图直观感受下WebAssembly与JavaScript的运行速度,相比之下WebAssembly确实快很多。如果想自己跑跑看或是看源码的开发者,可以移驾 Guy Bedford 的repo – Wasm Demo。

除此之外,WebAssembly还会引入GC / DOM / Web API等一系列特性,DOM和Web API很重要,这意味着WebAssembly可直接和html以及浏览器进行交互,从技术角度来看可以完全取代JavaScript。
4. WebAssembly能取代js吗
自从有了WebAssembly以来,一直有一股声音说可以取代JavaScript了。他们的观点是传统的解释型语言在执行时免不了要进行词法分析 -> 语法分析 -> 预解析 -> 解释执行等过程,性能太差。但是现代浏览器的JS引擎在进化的过程中引入了许多优化手段如字节码缓存,可以省掉每次解释执行时重新遍历语法树的过程,虚拟机可直接取指 -> 解码 -> 运行。Chrome V8的JIT在运行过程中直接生成并缓存机器码,下次执行时可由计算机直接执行,连解码的过程都省掉了。虽然JavaScript跟C、C++等静态语言相比执行速度还有很大差距,但是大多数Web应用的性能瓶颈已经不是JavaScript语言本身了,反而是网络资源的加载,这一点WebAssembly并无优势。
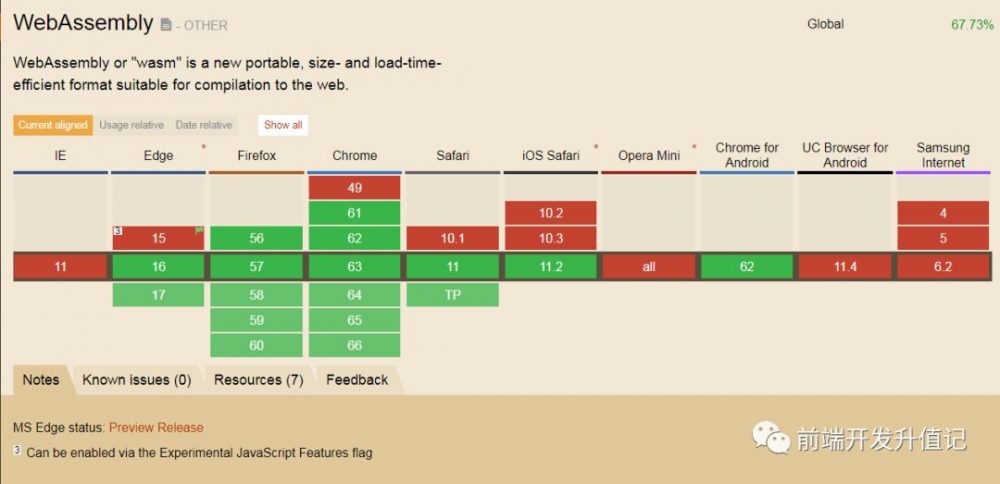
而且,当要开发一个新的功能时,无论你是选择用C、C++、Rust还是Java,开发成本都要比JavaScript高。遇到不兼容WebAssembly的浏览器(见下图),你还得考虑降级为用JavaScript实现,这无疑增加了业务复杂性。

5. 写在最后
虽然WebAssembly还在持续不断地发展,但已经有不少开发者积极拥抱并把它应用于实际业务中,相信WebAssembly和JavaScript可以长期共存,充分发挥各自的优势一起大放光彩。

你也许感兴趣的:
- 不是你想象的那么快:WebAssembly 与原生代码性能对比分析
- webassembly 二维布料仿真模型
- 我第一次涉足 WebAssembly 的经验教训
- Java 极客眼中的 WebAssembly
- WebAssembly 真能取代 Kubernetes?
- WebAssembly成为浏览器第二编程语言?
- WebAssembly 到底处于编译阶段的哪个环节?
- 恕我直言,90% 的应用场景都不需要用 WebAssembly!
- 专访:在 WebAssembly 的浏览器上运行《毁灭战士 3》
- WebAssembly的未来:潜在新特性一览

你对本文的反应是: