微信小程序和谷歌有什么关系?
作为一个程序员,你这两天的朋友圈被微信小应用刷屏了吧?想试了吧?没拿到邀请吧?没关系,我来帮你!当然,我没法帮你拿到邀请码 —— 因为我也没有。
不过,别失望,我今天要跟大家谈一项比微信小程序更宏观的概念 —— Google 提出的 PWA。

PWA 全称是 Progressive Web Apps ,译成中文就是渐进式应用。这是 Google 在 2015 年 6 月 15 日提出的概念,参见 Alex Russell 写的:
https://infrequently.org/2015/06/progressive-apps-escaping-tabs-without-losing-our-soul
那么,什么是渐进式应用呢?Alex 写道:
在昨天的晚餐上,我和 Frances 列举出了新型应用的几个特征:
- 响应式:适应任何形态因素
- 不依赖网络:在 Service Worker(H5 中的新技术,appcache 的升级版)的支持下能够离线使用
- 像本地应用一样交互:采用“壳+内容”模式来实现类似本地应用的浏览和交互体验
- 保持最新:始终透明的升级到最新版,这要感谢 Service Worker 提供的升级机制
- 安全:通过 TLS(这是 Service Worker 所要求的)来防止通讯被窥探
- 可发现的:具有像“应用”一样的唯一标识,这要感谢 W3C 的 Manifest 文件格式,它在“Service Worker”中注册的 scope 能允许搜索引擎发现这些应用。
- 可“再接触”的:可以访问操作系统的“可再接触”界面,比如推送通知
- 可安装的:通过浏览器提供的提示,可以把它加入主屏,允许用户把觉得有用的应用“保留”下来,而不用到应用商店去安装,那样太麻烦了。
- 可链接的:这意味着它们是零阻力、零安装,并且易于共享的。URL 更能发挥社交传播的能量。
2. PWA 怎么用?
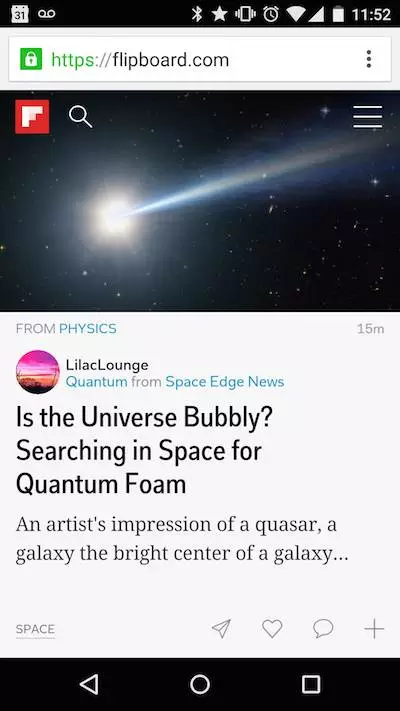
一个 PWA 的使用过程大概是这样的:这货开始就是一个普通网页: 然后,右下角这是什么鬼?
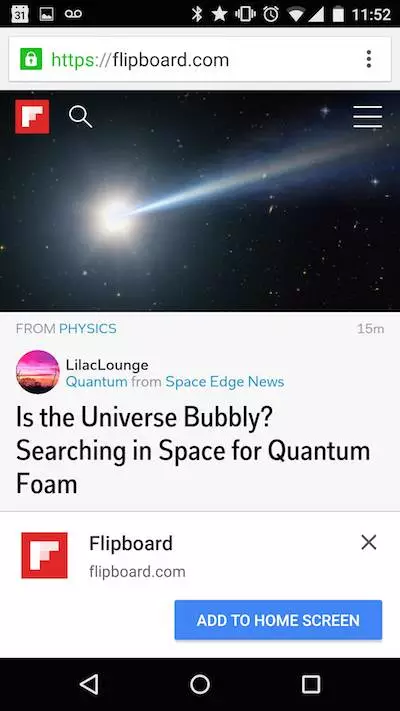
然后,右下角这是什么鬼?

这网站看着还不错,那就接受吧!

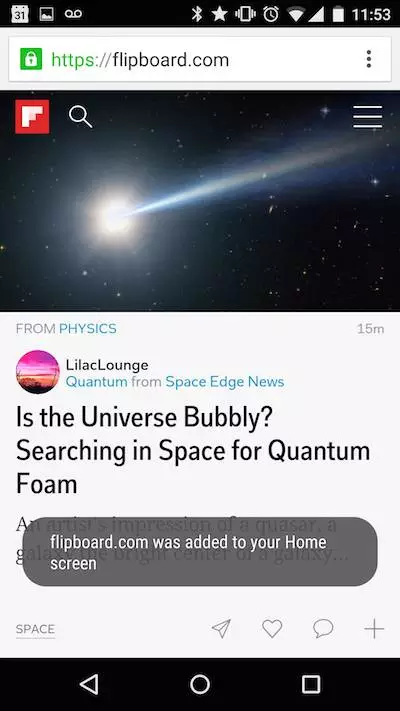
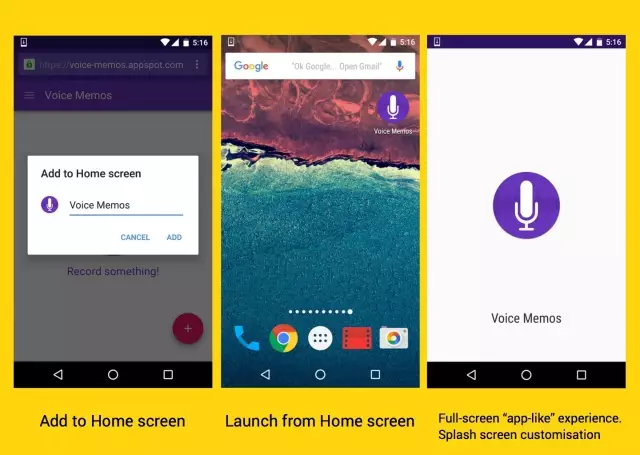
它出现在手机的首屏了,以后随叫随到!

点了就能像一个本地应用那样启动它:

看,启动完也跟一个本地应用没有区别:

3. PWA 的好处

Web 应用(网页)和本地应用(App)各有优势,比如:
- Web 应用不需要安装,因此减少了用户流失(想想你要安装一个应用时有多么犹豫吧)
- Web 应用方便传播,你只要在微信或者 QQ 里发一个网址就有很多人会去看(比如本文 ^_^)
- Web 应用的收藏、前进、后退这些功能非常有用
- 本地应用的留存度比较高。你看过一个网址后再回来的概率大约是本地应用的 1/3。
- 本地应用可以推送通知,而 Web 应用只有在浏览器打开状态下才行
- 本地应用可以离线使用,只要做适当的设计就可以不受网络环境的影响
- 本地应用可以访问更加丰富的功能,比如更大的本地存储空间
那么,它们能否合二为一呢?这就是 PWA 所做的事!
通过前面提到的这些步骤,PWA 可以让用户同时获得这两种好处。这无论对于用户本身还是对于应用的开发者都非常有意义。
4. 如何实现 PWA?
 其实从 Alex 的描述中就可以看到,在技术上我们离实现 PWA 并不远:1)Web 应用开发技术已经具备。
其实从 Alex 的描述中就可以看到,在技术上我们离实现 PWA 并不远:1)Web 应用开发技术已经具备。
特别是得益于 Angular 等 SPA 应用的普及,SPA 不但响应更加快速,更加接近原生应用的操作体验,而且让我们可以完全不依赖服务器工作了。
2)离线存储技术
有人可能还记得一项叫 AppCache 的技术,它已经废弃了,现在由 Service Worker 所取代。这是一个更强大的 AppCache,它不仅能存储 HTML/JS 等静态文件,而且还让你能够在客户设备上运行起一个仿真的超轻量级 Web 服务器,你在里面已经几乎可以写 Node 程序了!
这是新的 H5 标准的一部分,而不是 PWA 特有的。
3)推送通知
H5 标准中已经有了用来推送通知的 API(用过 Web Gmail 的话应该见过),现在只要把它和操作系统的 API 对接就行了。当然,这最好由操作系统提供支持,这已经实现了,那就是新推出的 Android 7。
4)App 壳程序
这个壳程序其实自己来实现也没问题,技术上没啥难度,不过不用重复造轮子了,因为官方已经出了一个,参见:
https://github.com/GoogleChrome/application-shell
如果用 Angular 2 就更幸福了,因为 Angular 2 还制作了一个 Angular 2 专用的壳:
https://github.com/angular/mobile-toolkit
不过,它现在还处于未发布状态,早鸟可以开始提前尝试了。
最后,假如你没有拿到微信小程序的邀请码,不妨像我一样,先从研究 PWA 开始吧。
你也许感兴趣的:
- 彭博社:华为与腾讯接近达成协议,不向微信“抽成”
- 一个GIF表情搞死微信!最强技术分析在此
- 我是如何通过一个月的突击拿到微信实习offer的
- 微信后台技术带来的启发
- 来自微信团队的 6 个开源项目
- 和微信之父张小龙一起工作是怎样一种体验?
- 微信步步为营,百度节节溃败
- 黑客是如何玩死微信聊天机器人的
- 新版支付宝能否革了微信的命
- 微信、whatsapp与LINE到底有啥区别?
















非常不错的效果哈。