VS Code 1.37 发布,多个图标迎来全新设计
微软发布 VS Code 1.37,该版本的一些关键亮点包括:
- Full product icon refresh – 多达数十个图标迎来全新的现代化设计
- Edit string arrays in the Settings UI – 在配置编辑器中直接编辑字符串数组
- Reveal search result in File Explorer – 在搜索结果中直接跳转到文件管理器
- Show whitespace in selection – 在选中的文本中显示 whitespace
- Find and Replace preserves casing – 替换字符串时保留大小写
- Terminal search UX improvements – Terminal 自底向上搜索
- Better SCSS @import navigation – 更好的 SCSS 导入体验
- Remote Development tutorials – 更全面的远程开发教程(包含 SSH 和 WSL)
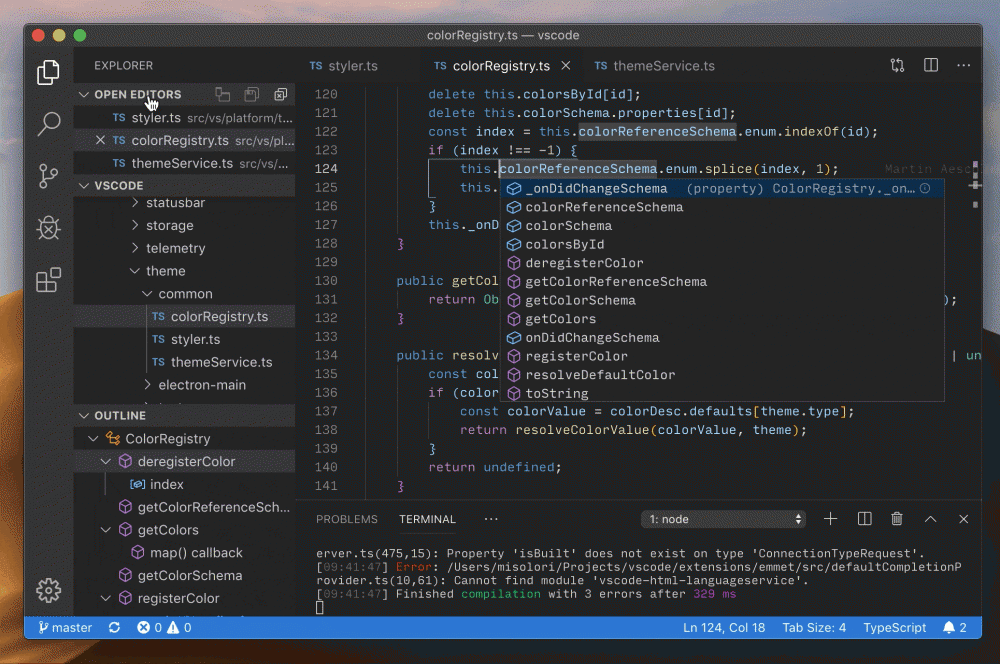
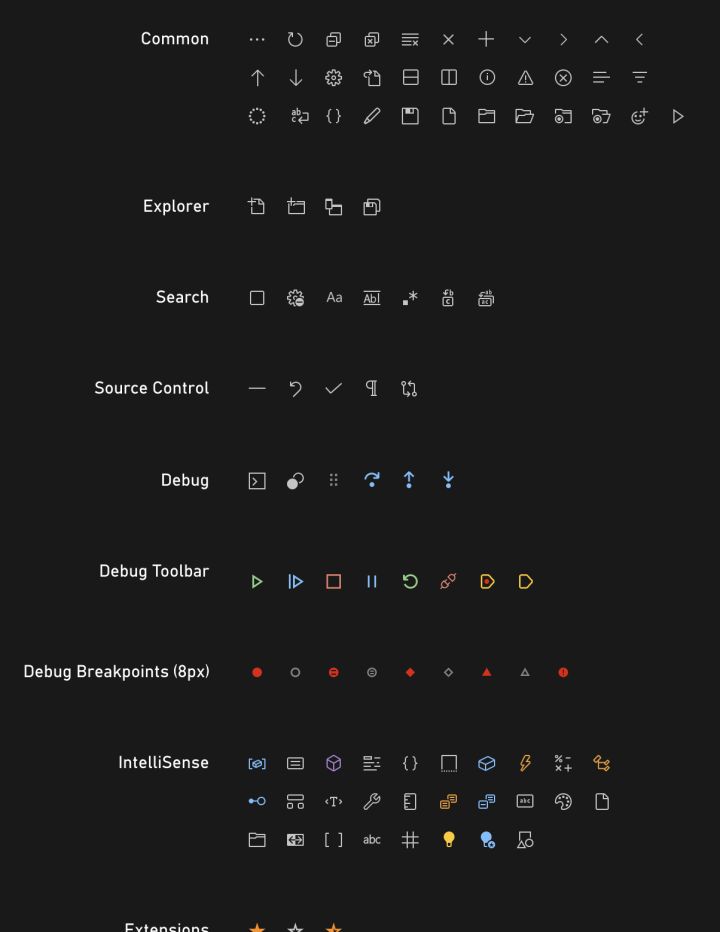
全新图标设计
此版本已经更新了所有的产品图标,使其在样式、颜色和大小上都是统一的。

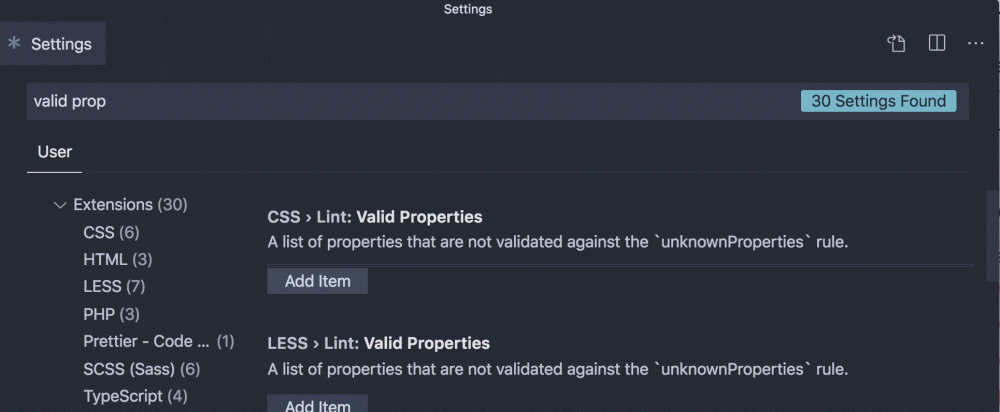
对字符串数组的设置编辑器支持
此版的设置编辑器允许编辑字符串数组设置,Add Item 按钮将弹出一个输入框来添加一个新的字符串。

通过提供带有 type 和 item 的配置来启用这种支持:
{
"type": "array",
"items": {
"type": "string"
}
}
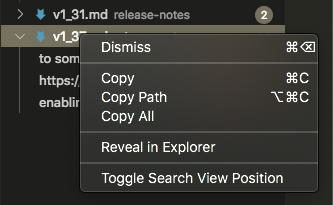
在 Explorer 中显示搜索结果
在搜索结果中,新添加了 Reveal in Explorer 右键菜单,可以直接跳转到文件管理器。

从设置文件中删除警告
将不再在 setings.json 文件中看到 unknown 或 unsupported 的设置的警告。

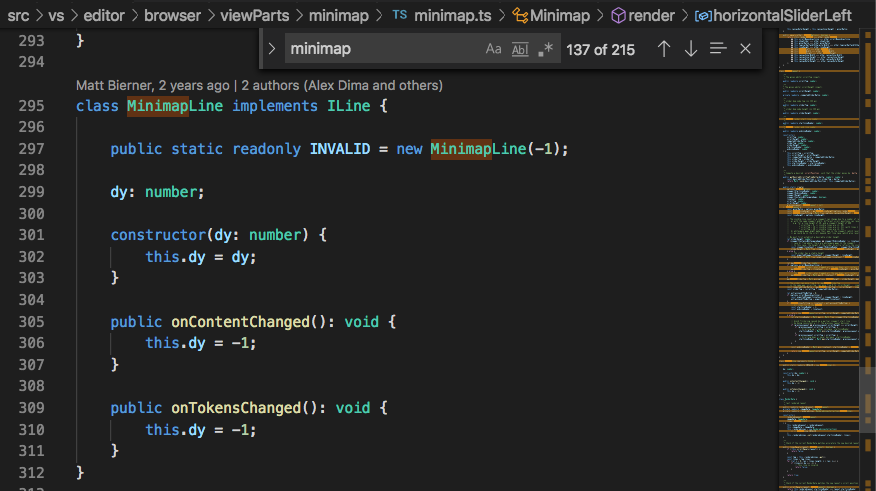
改进 minimap 搜索结果可见性

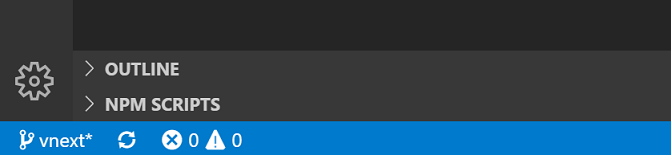
默认情况下开启 NPM Scripts Explorer
当工作区根目录有一个 Package.json 文件时,NPM Scripts Explorer 显示在 File Explorer 中。当你的工作区根目录中没有 Package.json 时,仍然可以使用该设置来启用 NPM Scripts Explorer,如果要隐藏它,可以右键单击其标题并从上下文菜单中选择 Hide。

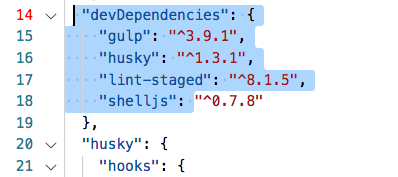
选中文本显示空格
editor.renderWhitespace配置项现在支持selection 选项了,可以只在选中的文本中显示空格 。

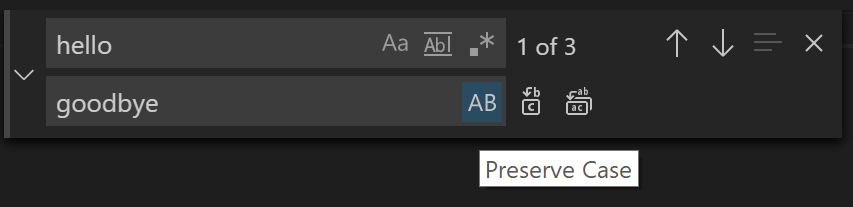
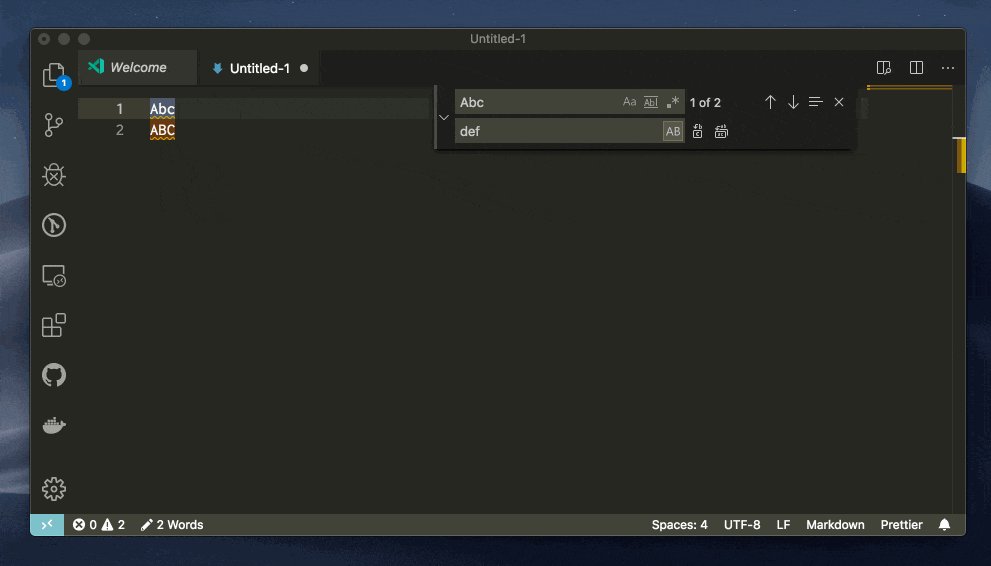
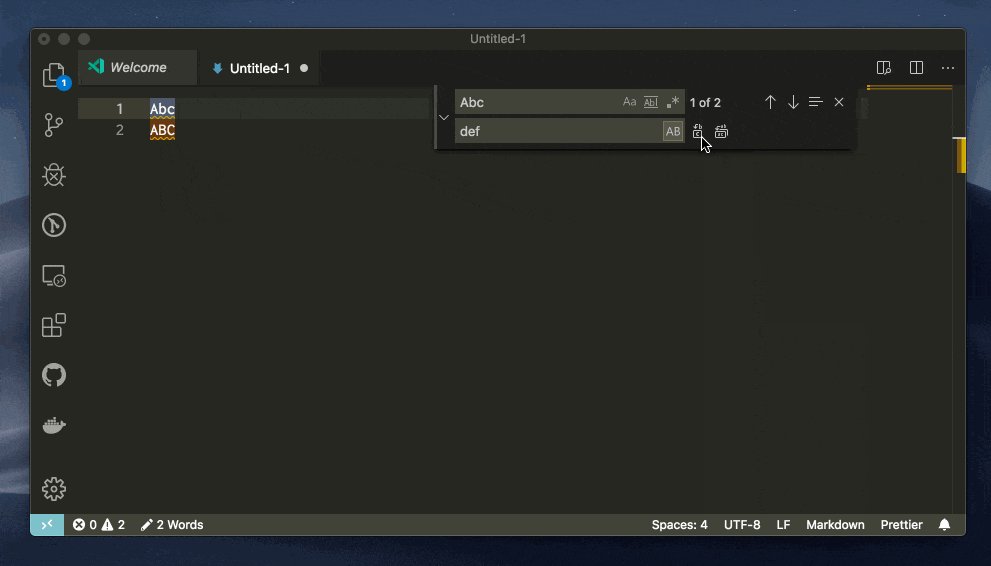
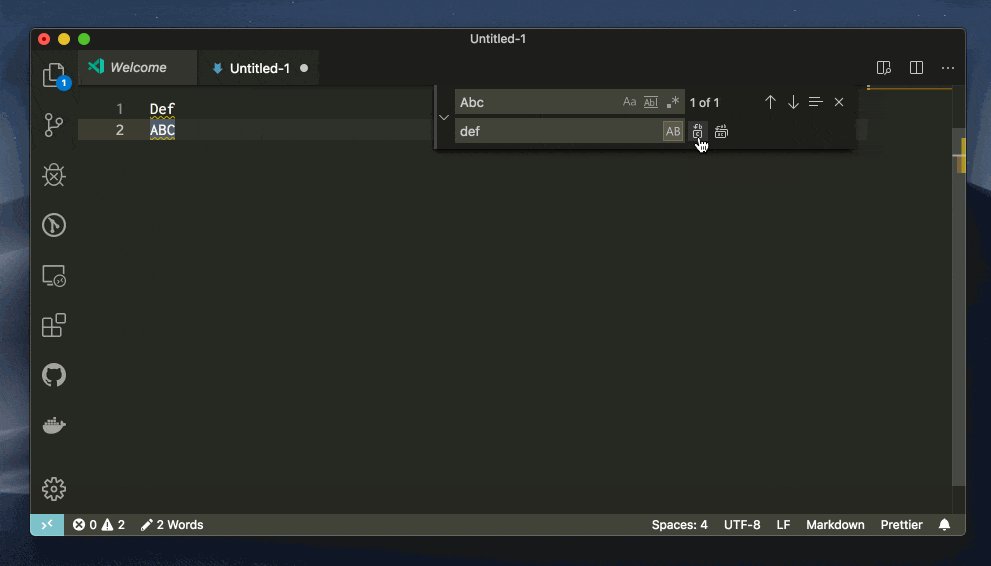
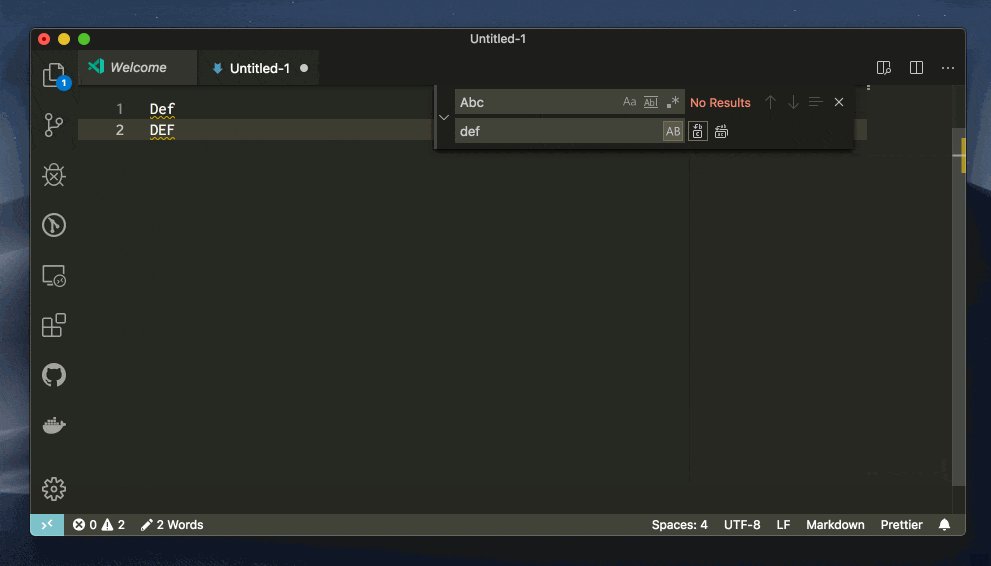
替换字符串时保留大小写
在编辑器的 Find 小部件中进行替换时,可以保留大小写。

目前 VS Code 支持保留全大写、全小写和首字母大写三种形式。

在 Find 小部件中切换活动状态
这个更新中,引入了一个新的主题颜色 inputOption.activeBackplace 来控制活动状态的背景颜色。此颜色重用 focusBorder,以便在默认情况下更好地处理主题。并且 inputOption.activeBorder 默认设置为透明,这样边框只用于聚焦。

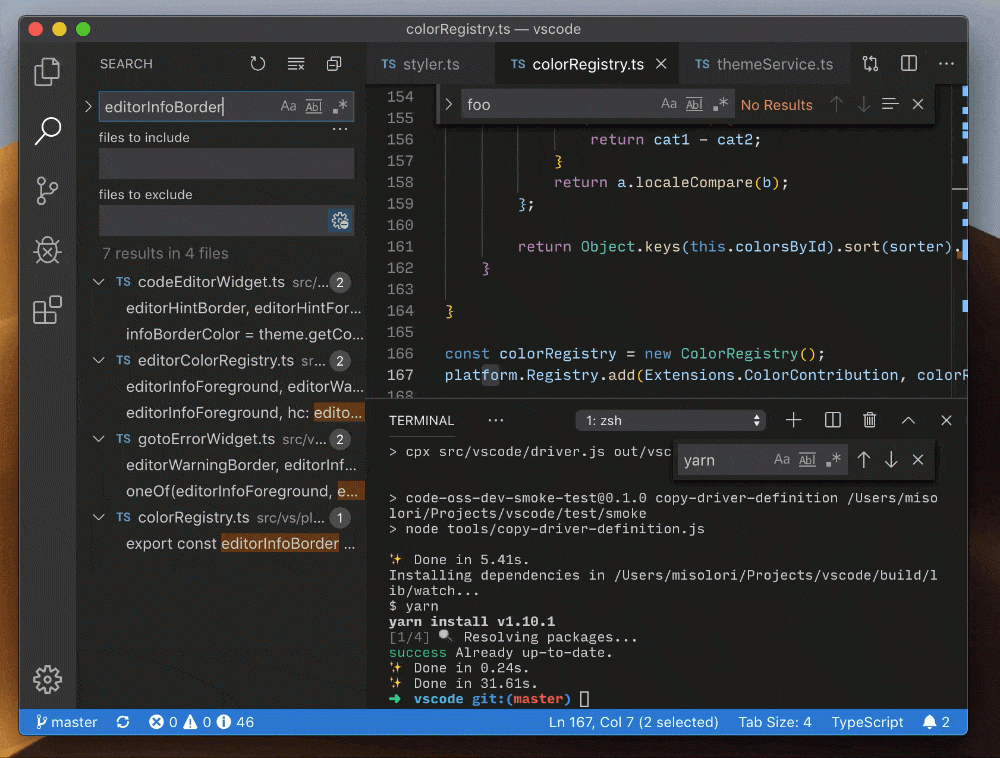
更改诊断信息的颜色
该版本更新了 edorInfoForeplace 和 EditorInfoBorder,以与其他信息诊断颜色相匹配。

Terminal 自底向上搜索
在 Terminal 进行搜索到达底部时,之后的搜索将变为自底向上的顺序。

详情见发布说明:
https://code.visualstudio.com/updates/v1_37
信息参考:玩转 VS Code
你也许感兴趣的:
- 【程序员搞笑图片】你懂的
- Oracle 推出 VSCode Java 扩展,方便开发者构建、运行和调试 Java 应用程序
- VSCode可以翻盘成功主要是因为什么?
- 微软推出VS Code Server,用平板也能远程开发!
- VS Code干掉Atom,创作团队又用Rust构建“精神继任者”
- GitHub官宣“报废”Atom编辑器,创始团队不甘心表示正用Rust重写
- 败给 VS Code!GitHub 被微软收购的第四年,“杀死”了代码编辑器 Atom
- JavaScript开发者的27个神奇VSCode工具
- VSCode 6 月 Java 更新,编辑器就该有编辑器的样子
- Let’s Encrypt:准备开始签发IP地址证书


















你对本文的反应是: