苹果的Safari已成为新的IE
IE 一直以来都因为不兼容标准而遭人诟病,因为早期的 IE 占有率太高,IE 不支持的 html/js 特性网站就无法使用。
而现在 Safari 的状态和当时的 IE 非常相似,几乎也成了 HTML5 标准的公敌。
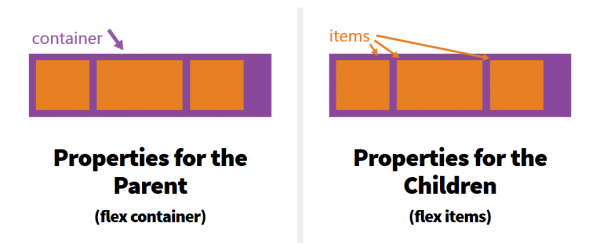
以 HTML5 的 Flexbox 为例,作为网页弹性布局重要的特性,开发者却因为 webkit 里存在大量 bug 而不能使用。

谷歌的 blink 引擎也从 webkit 继承了这些 bug,在两年时间里 blink 收到了数十个 bug 报告,bug 被修好后开发人员甚至提醒用户 safari 仍有 bug,建议不要使用。而谷歌之所以花一年多才修复也是因为 safari 不支持的特性没人会用,bug 优先级不高。
反观 safari,bug 出现一年后才有人提交报告,至今甚至都没有任何开发人员对 bug 进行 review 或评论,bug 状态仍是 new。经常有设计师在其他浏览器里做好的效果发现在 safari 布局完全错乱而不得不重新设计。和当年的 IE 一样,兼容标准对苹果并没有什么好处。迫使开发人员针对 iPhone 优化手机网页反而能增加用户粘性。比如网页在隐私模式下的行为,或者屏幕触摸事件的属性,等等功能,苹果都选择不遵照标准而采用自己的定义。
苹果发明了非标准的 viewport 标签用来定义网页在手机上的缩放,如今苹果自家对 viewport 的定义竟成了其他浏览器必须遵照特性。
回想当年乔布斯还反复强调 flash 要死,html5 是未来,简直滑稽可笑。”
你也许感兴趣的:
- 谷歌浏览器将提供内置翻译和语言检测 API
- 为什么所有浏览器的用户代理(User-Agent)都以“Mozilla/”开头?
- 四大网络浏览器即将损失 80% 的资金
- 【外评】谷歌浏览器(Google Chrome)将关闭扩展系统 Manifest V2,开启更严格的 Manifest V3
- Chrome 浏览器开发工具(DevTools)现在使用双子座(Gemini )来帮助处理控制台中的 JavaScript 错误
- 【Chromium Blog】机器学习如何改进 Windows、Mac 和 ChromeOS 上的 Chrome 浏览器地址栏
- 欧盟新科技法正在发挥作用–小型浏览器赢得市场份额
- 都 2024 年了还要兼容 IE
- 【译文】Firefox的衰落:Mozilla 曾经风靡一时的火狐浏览器渐行渐远
- 【译文】微软在 Edge 上不断作死
















你对本文的反应是: