谷歌设计师自述:我在 Google 观察到的 UX 趋势
本文系译文,原作者 Ryan Warrender 是 Google 的已经移动端 UX 负责人。这是过去两年中,他与 150 多个移动网页开发团队合作后的一些总结。

简评:本文系译文,原作者 Ryan Warrender 是 Google 的已经移动端 UX 负责人。这是过去两年中,他与 150 多个移动网页开发团队合作后的一些总结。
2016 年,我加入了谷歌的移动改革团队(Mobile Transformation Team)。我们团队有一个简单而又雄心勃勃的目标:让移动网站更适合每个人。我们致力于帮助中小型企业改善他们的移动网站体验。更具体地说,我们是用户体验顾问,将与 web 开发团队合作,并就如何更好地优化性能、可用性和可访问性提供建议。
我们站在用户的立场。
以下是我们在观察了数百个网站之后收集到的经验、总结和误区:
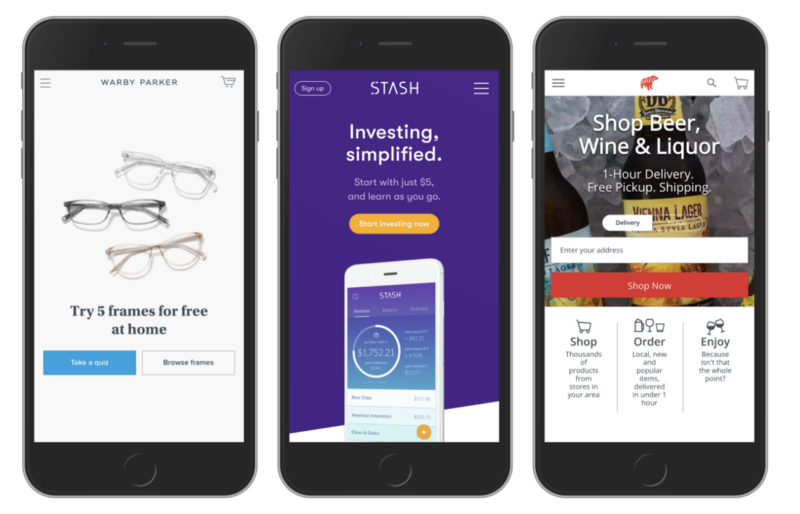
▎第一印象很重要
移动用户的目标非常明确,而且超级没有耐心。我们要避免分散用户的注意力,保持你的主页和登录页面的简洁。一定要有一个明确的行动指引和价值主张,用户应该知道接下来该做什么,以及为什么?

从左到右:Warby Parker, Stash Invest, Drizly
▎简洁,再简洁
我一直推荐的一条原则是「Do Less」,这意味着更少的图片、更少的表单字段、更少的复杂导航模式、更少的插件、更少的广告元素、更少的文本段、更少的全屏覆盖信息、更少的加载等待时间、更少的点击步骤等等…… 更少可能会引起用户脱离目标的信息。
▎天下武功,唯快不破
毋庸置疑,速度更快的移动网站有更好的用户参与度。经过无数案例研究和可用性测试以后,我敢肯定你也感同身受。
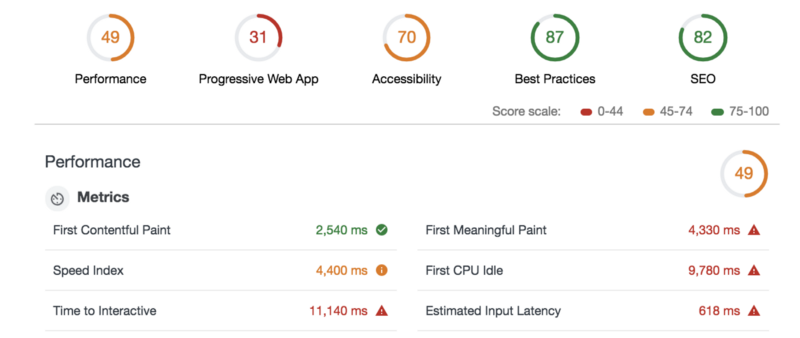
真正反映用户体验的三个性能指标是:
- First Contentful Paint(内容传达速度)
- Speed Index(响应速度)
- Time to Interactive(用户从进入界面到行动的时间)
制定绩效目标,然后团队准确执行至关重要。 当你精心设计的界面,由于忘记压缩 2M 的高清图片,而让用户无法忍受加载时间而退出,这就太得不偿失了。你可以使用 Lighthouse 等工具来监控这些指标。
- 推荐一个衡量标准:
< 3s 内容传达速度 (FCP)
< 2s 响应速度 (SI)
< 5s 用户从进入到行动的时间 (TTI)

Screenshot from Lighthouse
▎和你的用户多谈谈
看似简单,其实不然。不信?
每当我问:“你最近一次与你的用户交谈是什么时候?” 很多人都答不上来。
作为移动 UX 的领导者,我们的目标不仅仅是提出建议,而是成为用户传达建议的媒介,设身处地为用户着想,并不断尝试完成最普遍的任务(跟踪点击次数和完成总时间)。
▎数据指导设计
在对移动项目进行优先级排序时,跟踪移动 KPI 就变得非常重要。
对于零售商,监控平均订单价值 (AOV) 和结账页面在开始的页面上的退出率。对于旅游网站,则是专注于进入会话(客户保留率)、渠道特定的流量(即: 大众流程增加),以及电子邮件的注册,对一篇文章的评论、用户评论、视频观看或在社交媒体上分享。
小提示:强烈推荐你利用我的一个同行 (Damla Cakirca) 制作的 Datastudio 仪表板来监控你网站上的用户参与度。
▎同样的问题可能重现
与我们合作的大多数公司都在网站速度或用户参与度方面取得了显著进步。
然而,30 – 60天的修整后,我们会看到坏习惯重新出现。为了避免这个缺陷,请使用预期绩效方式。
你还可以使用 Chrome Dev 工具在「Coverage」选项卡中查找未使用的 CSS 和 JS 代码。 在加载或运行页面时,它会告诉你使用了多少代码,加载了多少代码。 你可以通过传送所需的代码来减少页面的大小。
持续的监视和审计你的移动站点是至关重要的。
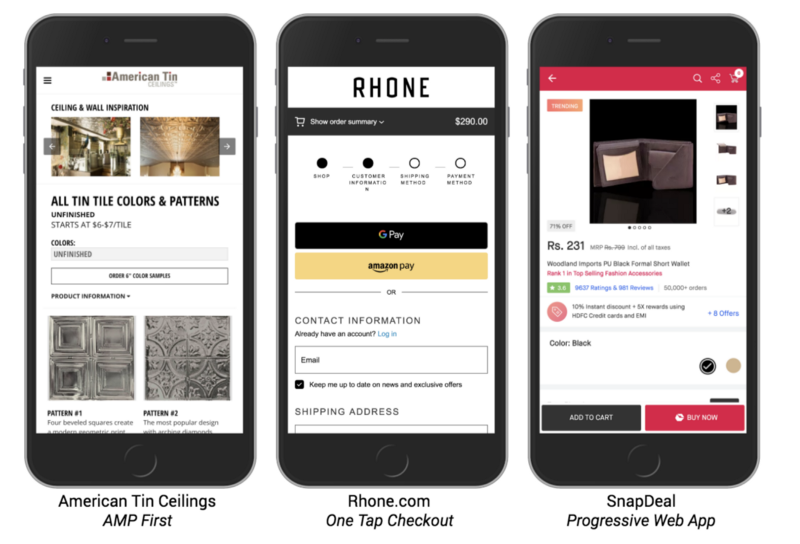
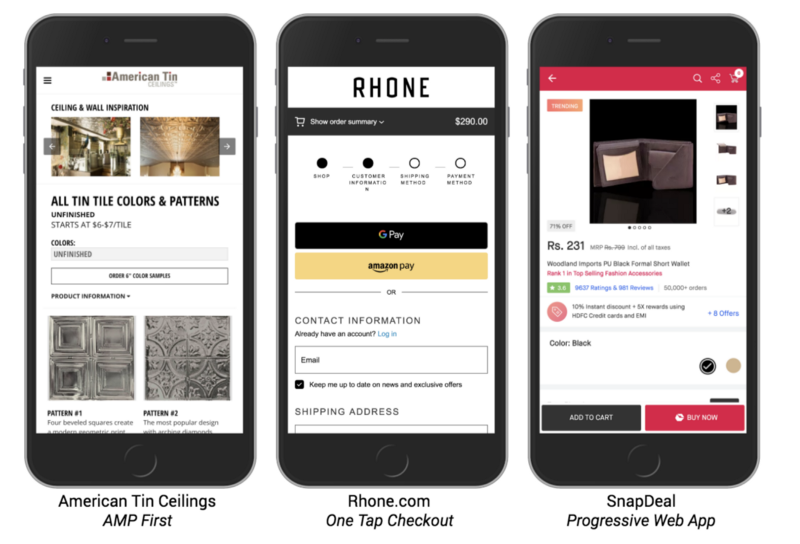
▎对新技术要充满信心
如果你正在寻找一种变革性的移动体验,可以考虑建立一个 PWA。
如果你正在寻找如何优化你的付费流量,看看使用谷歌 AMP(移动网站加速器)登陆页面后的效果。
如果你是一个零售商,看看如何加快结账过程,比如减少字段启用自动填写、或者实现谷歌支付。
成功的关键是逐步增加技术,重点是提高用户体验。如果它不能给你的用户增加价值,那么就不要投资它。

从左到右:American Tin Ceilings, Rhone, SnapDeal
▎跨职能团队的全心投入是关键
时刻提醒大家,改善移动网络体验是我们的共同事业,这是一个团队的努力,大家都是利益相关者。
所有团队都需要承担监控移动体验的责任 —— 营销团队应该注意第三方监控数据的使用、技术团队应该专注于优化关键呈现路径、用户体验团队应该确保图片得到应用,并专注于减少可用性方面的痛点。
设定跨职能的目标并让所有团队负起责任是至关重要的。
▎小结
根据今年观察到的优秀项目案例,2018 年用户体验的趋势如下:
- 采用底部抽屉导航
- 启用推送通知(仅当必要时)
- 添加一个「添加到主屏幕」按钮(应用程序清单)
- 使用 Material Design 网站组件
- 滚动触发动画
- 界面底部放置行动引导按钮(特别是在产品数据页上)
- 允许用户使用游客帐户进行购买
- 不要忘了移动页加速器 (AMP)
记住,解决用户体验问题没有什么灵丹妙药,你需要充分的分析和更广的思维才能做好。

你也许感兴趣的:
- 除了Guava,Java开发者还值得了解的5个谷歌类库
- 为什么很多 Google 公司员工离职去 Facebook?
- Google是如何做到从不宕机的?
- 苹果和 Google 为什么都在努力设计简洁的软件?
- 王垠:Google的眼光
- 在Facebook工作比谷歌更幸福 这里有8个理由
- 谷歌确定重返中国:首张牌是Android wear
- 从此,Google 不会再问这些奇葩的面试问题了
- 为什么在谷歌工作相同却薪水不同?
- 雷蒙德·陈 旧事新说:当愤怒的客户要求与比尔·盖茨通话时


你对本文的反应是: