CSS Grid 网格布局中新引入的 Fr 单位用法教程
CSS grid 网格布局模块附带了一个新的 CSS 单位,名为 fr 。fr 是 “分数(fraction) “一词的缩写,简单明了。有了这个新单尾,我们就可以快速将网格按比例分割成不同的列或行。因此,创建完全响应和灵活的网格几乎变得轻而易举。
由于 fr 单位是与网格布局模块一起推出的,因此您可以在任何支持 CSS 网格的浏览器中使用它。
基本用法
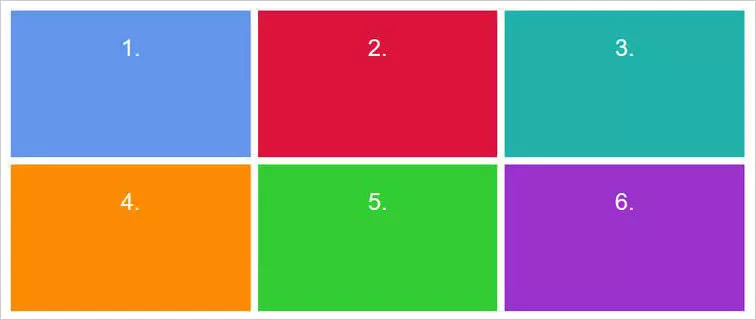
首先,让我们来看看使用 fr 单位的基本网格。下面的布局将空间划分为三列等宽和两行等高。

假设 HTML 页面由六个标有 .box 类的 div 组成,位于一个 .wrapper div 内。
<div class="wrapper"> <div class="box box-1">1.</div> <div class="box box-2">2.</div> <div class="box box-3">3.</div> <div class="box box-4">4.</div> <div class="box box-5">5.</div> <div class="box box-6">6.</div> </div>
要使用网格布局模块,需要在父容器元素上添加 display: grid; CSS 属性。grid-template-columns 属性使用 fr 单位作为值;三列的比例为 1:1:1。
对于网格行(grid-template-rows 属性),我没有使用 fr 单位,因为只有在父容器高度固定的情况下,使用 fr 单位才有意义。否则,在某些设备上会产生奇怪的结果,不过,即便如此,fr 单位仍能保持比例(这一点非常重要)。
gap 属性会在方框之间添加一个 10px 的网格。如果不需要任何间隙,只需删除该属性即可。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 200px 200px;
gap: 10px;
}
.box {
color: white;
text-align: center;
font-size: 30px;
padding: 25px;
}
请注意,上面的 CSS 不包含一些基本样式,如背景颜色。您可以在文章末尾的演示中找到完整代码。
改变比例
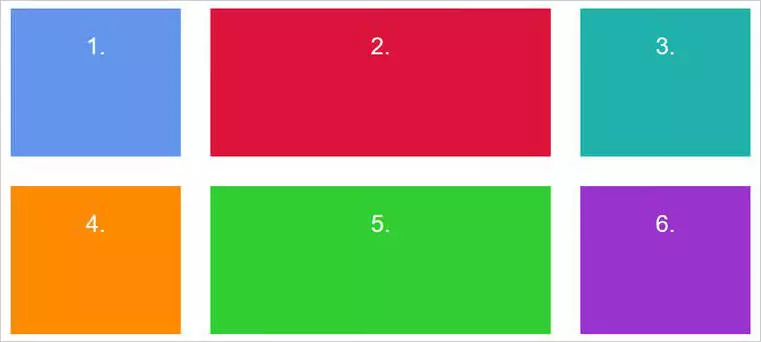
当然,你不能只使用 1:1:1,而是可以使用任何你想要的比例。下面,我使用了 1:2:1 的分数,同样将空间分为三列,但中间一列的宽度是其他两列的两倍。

我还增加了 gap 的值,这样你就能看到它是如何改变布局的了。基本上,浏览器会从视口宽度中扣除网格间隙(在本例中,网格间隙加起来为 80px),然后根据给定的分数分割其余部分。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 200px 200px;
grid-gap: 40px;
}
将 fr 与其他 CSS 单位组合
您也可以将 fr 单位与任何其他 CSS 单位相结合。例如,在下面的示例中,我在网格中使用了 60% 1fr 2fr 的比例。

那么,这是如何工作的呢?浏览器会将视口宽度的 60% 分配给第一列。然后,浏览器会将其余空间按 1:2 的比例分割。
同样的内容也可以写成 60% 13.33333% 26.66667%。但老实说,为什么有人要使用这种格式呢?分数单位的一个巨大优势是提高了代码的可读性。此外,它还完全准确,因为百分比格式加起来仍然只有 99.9999%。
.wrapper {
display: grid;
grid-template-columns: 60% 1fr 2fr;
grid-template-rows: 200px 200px;
grid-gap: 10px;
}
除了百分比,您还可以将其他 CSS 单位与分数单位一起使用,例如 pt、px、em 和 rem。
用 fr 添加空白
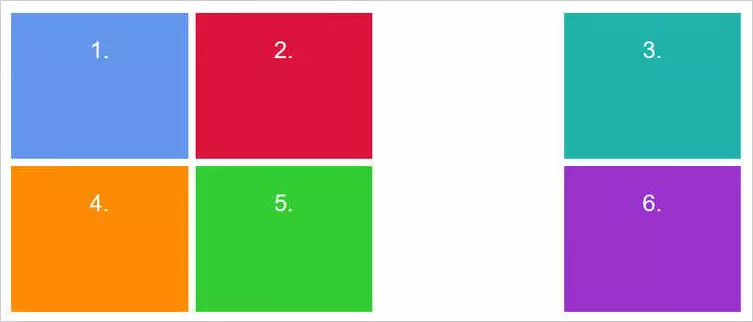
如果你不想让你的设计杂乱无章,想在网格中添加一些空白,怎么办?fr 单元也有一个简单的解决方案。

正如你所看到的,这个网格有一列是空的,但仍然保留了所有六个方框。对于这种布局,我们需要将空间分割成四列,而不是三列。因此,我们在 grid-template-columns 属性中使用了 1fr 1fr 1fr 1fr 值。
我们使用点符号在 grid-template-areas 属性中添加空列。基本上,该属性允许你引用已命名的网格区域。而且,你可以使用 grid-area 属性来命名网格区域,每个区域都需要单独使用。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 200px 200px;
grid-gap: 10px;
grid-template-areas:
"box-1 box-2 . box-3"
"box-4 box-5 . box-6";
}
.box-1 {
grid-area: box-1;
}
.box-2 {
grid-area: box-2;
}
.box-3 {
grid-area: box-3;
}
.box-4 {
grid-area: box-4;
}
.box-5 {
grid-area: box-5;
}
.box-6 {
grid-area: box-6;
}
空白区域不一定要形成一列,可以在网格的任何位置。
repeat() 函数
您还可以将 fr 单位与 repeat() 函数结合使用,以获得更简单的语法。如果你只有一个简单的网格,这并不是必须的,但如果你想实现复杂的布局,例如嵌套网格,这就很有用了。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
/* grid-template-columns: 1fr 1fr 1fr; */
grid-template-rows: 200px;
grid-gap: 10px;
}
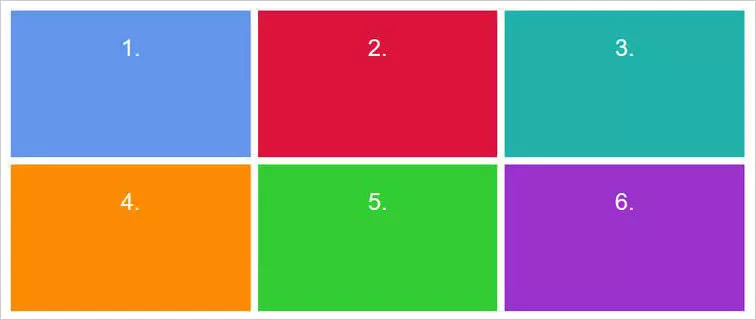
repeat(3, 1fr) 语法的结果与 1fr 1fr 1fr 的布局相同。下面的布局与第一个示例相同。

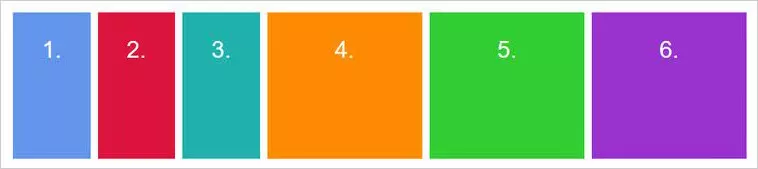
如果在 repeat() 函数中增加乘数,就会有更多列。例如,repeat(6, 1fr) 的结果是六列相等。在这种情况下,我们的所有方框都将位于同一行,这意味着只需为 grid-template-rows 属性使用一个值(200px)即可。
.wrapper {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: 200px;
grid-gap: 10px;
}

您可以多次使用 repeat()。例如,在下面的示例中,最后三列的宽度是前三列的两倍。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr) repeat(3, 2fr);
grid-template-rows: 200px;
grid-gap: 10px;
}

您还可以将 repeat() 与其他 CSS 单位结合使用。例如,你可以使用 200px repeat(4, 1fr) 200px 作为有效代码。
如果你对如何使用 CSS grid 网格模块、repeat()函数和 fr 单位创建复杂布局感兴趣,Rachel Andrew 有一篇有趣的博文介绍了如何做到这一点。
用于实验的演示
最后,这是我承诺过的演示。它使用了与本文第一个示例相同的代码。运行它,看看你能用 fr 单位实现什么。
本文文字及图片出自 Guide to CSS Grid Layout Fr Unit
你也许感兴趣的:
- 使用 CSS 实现缩放动画:变换顺序很重要……有时
- 纯 CSS 构建的《我的世界(Minecraft)》
- contrast-color():在 CSS 中让浏览器给出对比色
- 使用 margin-trim,布局更简便
- 几乎不使用 CSS 的暗色模式
- 了解 CSS 是前端开发的精髓
- 【外评】CSS masonry 砌体布局的替代建议
- 你需要知道的现代 CSS 技巧(2024 年春季版)
- 使用 :has() 作为 CSS 父选择器及其他更多内容
- 一个 Div 能做的事情
















你对本文的反应是: