标签: css
CSS 玻璃效果生成器

现代3D玻璃效果生成器

使用 CSS 实现缩放动画:变换顺序很重要……有时

当你动画化 scale 时,目标的宽度和高度会在整个动画过程中线性变化(尽管,如前所述,可以应用缓动效果)。这感觉类似于相机缩放效果

纯 CSS 构建的《我的世界(Minecraft)》

本作品没有 JavaScript。 所有逻辑均 100% 由纯 HTML 和 CSS 生成

contrast-color():在 CSS 中让浏览器给出对比色

虽然例子都是在彩色背景上显示黑/白色文字,但contrast-color()的用途远不止于此。你可以为文字使用自定义颜色,并将背景设为黑/白色。或者完全不涉及文字,为边框、背景等定义颜色。你可以做很多事情。

使用 margin-trim,布局更简便

margin-trim 属性可以让你告诉容器修剪其子容器的边距,也就是任何顶到容器的边距。这样一来,子元素与容器之间的所有边距空间都被消除了。

几乎不使用 CSS 的暗色模式

要制作柔和的颜色,可以使用 CSS 系统颜色和混色功能(自 2023 年起跨浏览器可用)将前景色与背景色结合起来。这也有助于提高可访问性:如果用户已在浏览器中配置了默认颜色,那么通过混合创建额外的颜色将保留用户的偏好,而直接设置颜色则会产生更刺眼的外观。

了解 CSS 是前端开发的精髓

如果你了解 CSS,你也就了解了样式框架。如果你了解 JavaScript,TypeScript 对你来说也不是什么大问题。这样,你就可以成为高级或主管。

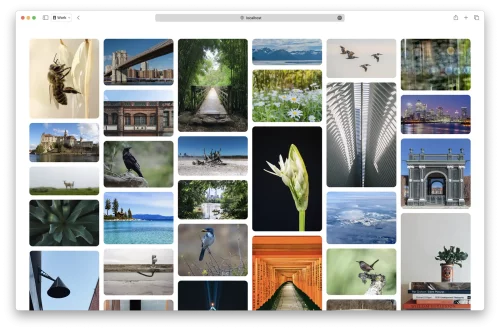
【外评】CSS masonry 砌体布局的替代建议

本博文旨在介绍 Chrome 团队为何对在 CSS 网格布局规范中实现砌体有疑问,并确切阐明备选方案可实现的功能

你需要知道的现代 CSS 技巧(2024 年春季版)

只是因为这些东西都相当新,而且我感觉很多人都不知道这些东西。或者说,即使他们知道,也不甚了解,他们可能需要一个通俗易懂的解释,说明这是什么,为什么他们应该关心,以及一些参考代码。也许你就是这样的人。

使用 :has() 作为 CSS 父选择器及其他更多内容

让我们一步步来亲身体验一下,网络开发人员可以利用这个渴求已久的工具做些什么。事实证明,:has() 伪类不仅仅是一个 “父选择器”。在经历了几十年的死胡同之后,这个选择器能做的事情远不止这些。

一个 Div 能做的事情

通过 一个 Div 用 CSS 作画

基于时间的 CSS 动画

在着色器程序和其他各种程序中,使用时间来制作动画非常常见。CSS 无法像 JavaScript 那样启动计时器,但现在可以通过 CSS Houdini API 定义一个自定义变量,以毫秒为单位跟踪时间。

【外评】请帮助我们实现 CSS grid 布局 Level 3,又称“砌体 Masonry”布局

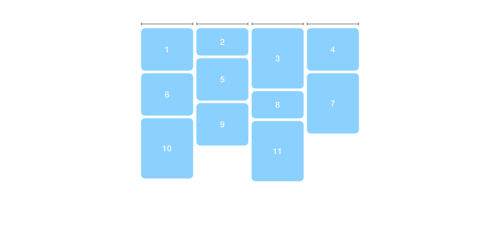
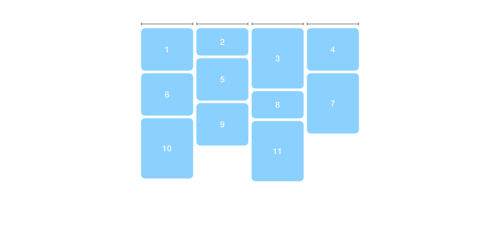
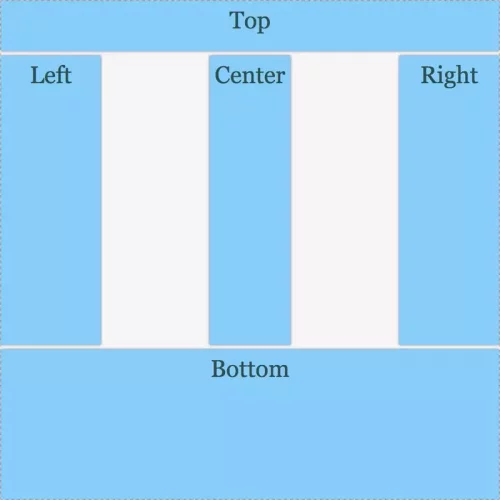
我们所说的 “Masonry布局 “是什么意思?基本上就是下图中的模式–内容像砖块或石墙一样堆积在一起。这就是 “Masonry “名称的由来。它也经常被称为 “瀑布式布局”,比喻内容像瀑布一样从页面上流下。

最漂亮的 CSS 动画背景示例及源代码

CSS 动画背景不仅仅是华而不实的技巧。它们是网站心脏的律动,是隐藏在一行行代码中的创意低语。

CSS Grid 网格布局中新引入的 Fr 单位用法教程
CSS grid 网格布局模块附带了一个新的 CSS 单位,名为 fr 。fr 是 “分数(fraction) “一词的缩写,简单明了。有了这个新单尾,我们就可以快速将网格按比例分割成不同的列或行
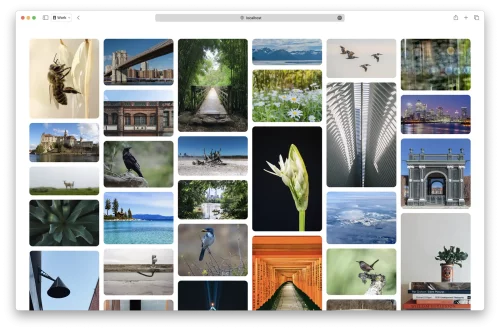
60+ CSS 搜索框代码 codepen 示例

探查 CSS 搜索框的编写的各种方法,探索各种代码示例,并在自己的项目中定制它们。

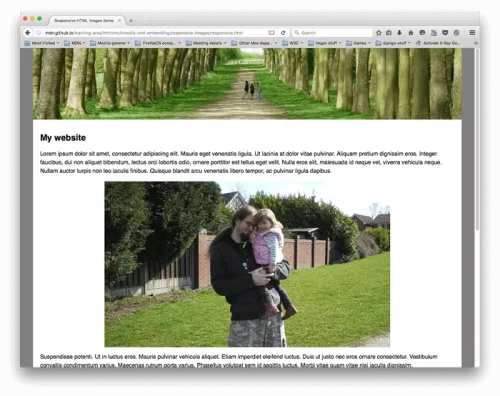
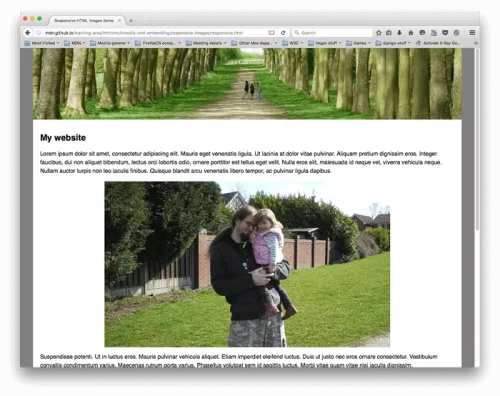
响应式图片

如果你要支持多分辨率显示,但希望每个人在屏幕上看到的图片的实际尺寸是相同的,你可以使用 srcset 结合 x 语法——一种更简单的语法——而不用 sizes,来让浏览器选择合适分辨率的图片。

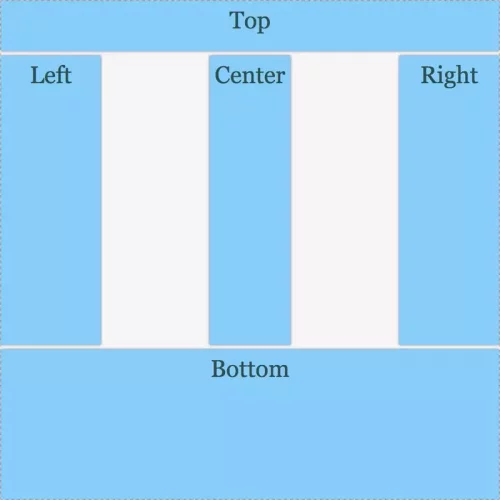
CSS Grid Layout 网格布局用法

CSS 网格布局模型(CSS Grid Layout Model)可以沿水平和垂直两条轴线创建和更新布局,同时影响元素的宽度和高度。

高清 CSS 颜色指南

CSS Color 4 为 Web 提供了广色域色彩工具和功能:更多颜色、操作函数和更出色的渐变效果。

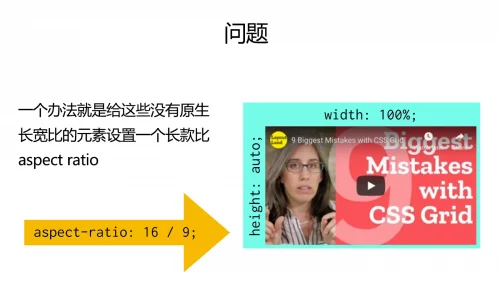
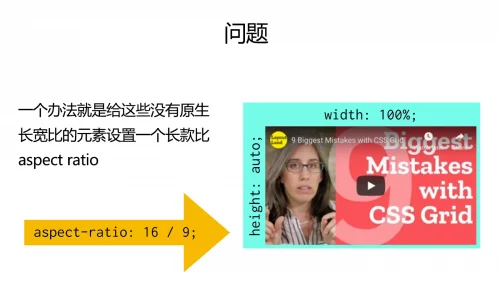
【译文】你应该在CSS样式里明确声明长宽比 aspect ratio

CSS 属性 aspect-ratio 为盒子规定了首选纵横比,这个纵横比可以用于计算 auto 尺寸以及其他布局函数。

将网页漂亮的打印到纸上的CSS

将网页漂亮的打印到纸上的CSS

CSS 3D 云朵效果

利用 CSS3 3D 变换和一些 Javascript 创建类似 3D 的云朵。

2024 如何编写 CSS

我们的工具必须帮助我们创造更好的用户体验。开发人员体验固然重要,但不能凌驾于用户体验之上。

CSS 选择器的一场革命,:has() 高级使用指南

CSS 选择器的一场革命,:has()高级使用指南

CSS 的持续悲剧:2023 年 CSS Day 的思考

今年感觉情况完全相反。事实上,在休息期间,我听到有人抱怨现在 CSS 的特性太多了。