标签: css
Chrome 105发布,带来:modal和:has ()伪类

25个新特性

CSS Houdini:用浏览器引擎实现高级CSS效果

CSS的任何新特性从诞生到被浏览器普遍支持,要经历漫长的周期,而CSS Houdini开放了底层接口,让开发者直接接触、开发原生的CSS效果,实现更为复杂、流畅的效果和动画。

阅读 Skeleton.css 源码,改善睡眠质量(尽管它只有 419 行代码)

本文介绍点赞就等于学会了!如果本文对您有帮助,建议点赞收藏(点赞就等于学会了)Skeleton源码一共只有419行(加上注释和换行),非常适合用来学习。本文是根据我的学习过程来编写的,几乎每个章节都包

如何用一行 CSS 实现 10 种现代布局?

周日在家看 Web.dev 的 2020 三天 live,发现不少有意思的东西,其中有一项是关于 CSS 的,主播是 Una Kravets(chrome team 成员)。虽然我已经好几个月没有深入研究 CSS 的东西了,不过以前的底子还在。

趣图:论CSS的重要性

CSS的重要性可见一斑

搞笑视频:background-repeat: repeat; 很形象的演示这个css作用

很形象的演示这个css作用

趣图:HTML and CSS

CSS的作用 《权利的游戏》剧照

Firefox 70 将引入“非活跃 CSS”,快速排查 CSS 属性

在最新的 Firefox 70 Beta 版本中,引入了一项名为“Inactive CSS”(非活跃 CSS)的功能,DevTool 新工具将为开发者展示哪些 CSS 属性不会影响所选元素以及原因,这将大大节省开发者的时间。

为什么 CSS 这么难?

归根到底,这个快餐时代,太多人选择被流量牵着鼻子走,丢掉了打磨好剧本和服道化的本心。浮躁的人太多,耐得住寂寞去打磨的人太少。

45个值得收藏的 CSS 形状

CSS能够生成各种形状。正方形和矩形很容易,因为它们是 web 的自然形状。添加宽度和高度,就得到了所需的精确大小的矩形。添加边框半径,你就可以把这个形状变成圆形,足够多的边框半径,你就可以把这些矩形变成圆形和椭圆形。

给 console 添加颜色

在 node.js 环境,你可以使用 Color Reference 来设置样式。

阮一峰:CSS 的空格处理

HTML 语言的空格处理,基本上就是直接过滤。这样的处理过于粗糙,完全忽视了原始文本内部的空格可能是有意义的。

在每个浏览器中看起来都不一样的div

最近国外的一位网友发现了一个有趣的现象,有一个DIV,它在每种浏览器中的样子看起来都不一样,比如说firefox、edge、chrome、Safari、IE等。他给出的代码是这样的:

CSS中新型类型化对象模型的JavaScript交互API介绍

作为 Houdini 工作的一部分,新的 CSS 类型对象模型(Typed OM), 通过给 CSS 值添加类型、方法和适当的对象模型来进行扩展。值不再是字符串,而是作为 JavaScript 对象的值,用于提升 CSS 的性能和更加合理的操作。

[译] 使用 SVG 符号和 CSS 变量实现多彩图标

使用图片和 CSS 精灵制作 web 图标的日子一去不复返了。随着 web 字体的爆发,图标字体已经成为在你的 web 项目中显示图标的第一解决方案。

CSS BEM 命名规范

Debug CSS 是一种很耗时的操作,如果有良好的命名规范可以节约很多的 Debug 时间。

关于自我注解的CSS代码的思考

Martin在文中详细讨论了代码注释,我不会完全重复他的话。简而言之,他的意思就是,这些注释是注定会过时的。程序执行时会忽视注释,所以无法保证这些说明注释会准确的描述代码作用。所以最好的方式是让代码自说明,如此,按照代码逻辑,程序员和程序获取到的信息是一致的。

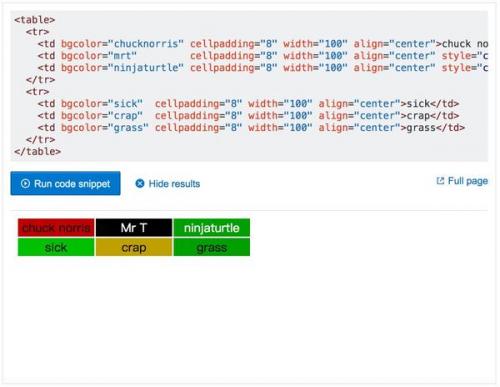
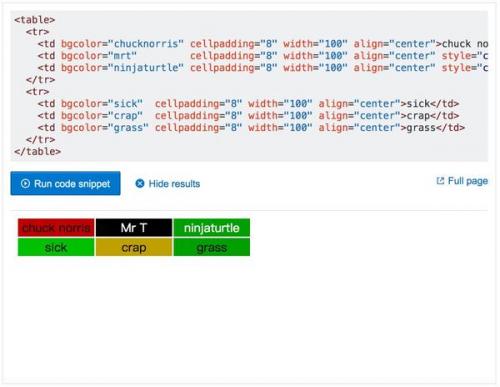
为什么HTML会将“chucknorris”认成红色?

以后你也可以告诉别人,用这种color=”crap”写法,可以得到棕色,是不是还有些意思。

2017年WEB程序员需要注意的三个CSS新特性

这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出。新的一年,我们有一系列新的东西要学习。尽管CSS有很多新的特性,但有三个特性令我最激动并进行学习。

15 个有趣的 JavaScript 与 CSS 库

在十一月份的前端技术列表中,我们整合了一些令人感到惊叹的 GitHub 项目,其中包含了新的 CSS 框架、node.js包管理器,以及用于实现图标、加载效果、工具提示的纯 CSS 解决方案。

理解CSS模块化

CSS,一个重大转折就是CSS预处理器的出现(在工具方面来看),其中, Sass应该是最为著名的一个。此外,还有 PostCSS,它和Sass略有不同,但是殊途同归——都是用浏览器不能解析的语法编写,并且最终编译成浏览器能够理解的语法。现在,又有一位新的成员出现了,它就是CSS模块。本文就将介绍CSS模块化的诸多优点,以及如何编写模块化的CSS。

20个编写现代CSS代码的建议

不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较大值会被保留下来,

Facebook 是怎样提高CSS代码质量的

我们会通过Code Review,代码样式规范以及重构这三个方面着手工作来确保不同水平的CSS代码的质量。但是在我们提交代码之前,还是会有很多无意识的错误被我们忽略。

用 CSS 隐藏页面元素的 5 种方法

用 CSS 隐藏页面元素有许多种方法。你可以将 opacity 设为 0、将 visibility 设为 hidden、将 display 设为 none 或者将 position 设为 absolute 然后将位置设到不可见区域。

阮一峰:CSS Modules 用法教程

本文介绍的 CSS Modules 有所不同。它不是将 CSS 改造成编程语言,而是功能很单纯,只加入了局部作用域和模块依赖,这恰恰是网页组件最急需的功能。因此,CSS Modules 很容易学,因为它的规则少,同时又非常有用,可以保证某个组件的样式,不会影响到其他组件。