标签: javascript
不要让JavaScript上的炒作牵住了你的鼻子

不要轻信炒作。试着去“感受”什么对你有效,然后再去做。试着不要盲目跟随那些炫技的新推文、博客文章、Hacker News 热文、你应该或不应该做什么的热门话题标签。

趣图:学JavaScript

if (toiletPaper == 0) { panic() }

搞笑视频:JavaScript才是真正的老大

《掌掴》JavaScript篇

JavaScript程序员为什么更喜欢Deno而不是node

Deno 原生支持访问 window 对象,于是你可以调用 fetch) 以及 Browser API 中的其他任意内容,而无需安装任何库。
有了这个顶级 await 的优势,Deno 的代码就会比 Node 简单很多

为什么需要在 JavaScript 中使用严格模式?

严格模式是什么意思?有什么用途?为什么我们应该使用它?本文将主要从这几个问题入手,讲述在 JavaScript 中使用严格模式的必要性。

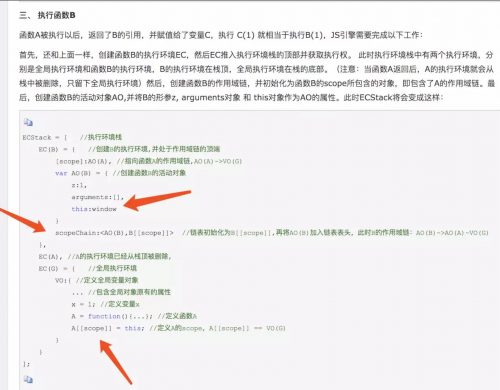
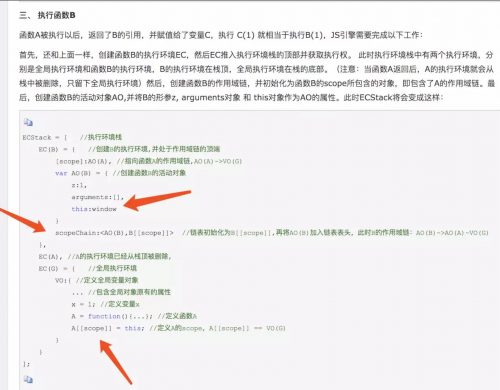
如何编写高质量的 JS 函数——敲山震虎

做到当我在手写一个函数时,我心中非常清楚的知道我正在写的每一行代码,其在内存中是怎么表现的,或者说其在底层是如何执行的,从而达到** 眼中有码,心中无码** 的境界。

为什么我喜欢JavaScript的Optional Chaining

让我们来看看 optional chaining 是如何通过在深度访问可能缺少的属性时删除样板条件和变量来简化代码的。

为什么 [‘1’, ‘7’, ’11’].map(parseInt) 的结果是 [1, NaN, 3]?

Javascript 总是以超自然的方式执行我们的代码,这是一件很神奇的事情,如果不信的话,思考一下 [‘1’, ‘7’, ’11’].map(parseInt) 的结果是什么?你以为会是 [1, 7, 11] 吗?我都这么问了,那肯定不是:

浏览器大战与 JavaScript 的诞生

“只要应用能用 JavaScript 编写,那么最后它就会用 JavaScript 编写。”——Atwood 定律,出自 Jeff Atwood 的一篇题为“最小权力原理”的博客文章

JavaScript:ES2019 中的新功能

作为最流行的编程语言之一,也是Web主要开发语言,JavaScript不断发展,每次迭代都会获得一些新的内在变化。让我们看看ES2019的一些新提议的功能,这些功能很快就可能出现在我们日常编码中:

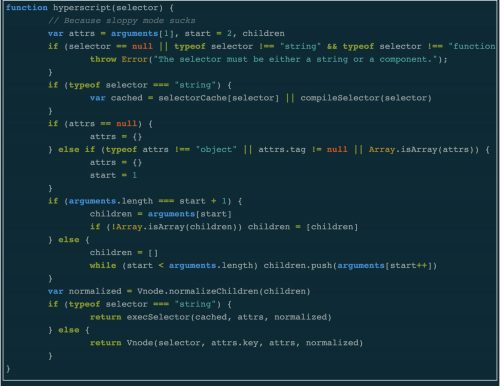
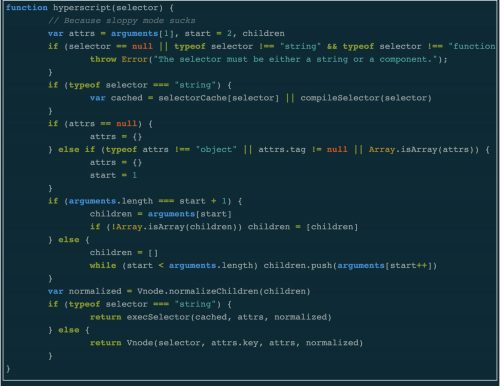
如何秒破面试官的提问:读过 JS 源码吗?

在我第一次看到 Mithril 的代码库之前,我对虚拟 DOM 的含义只有一个模糊的认识;看完代码库后,我知道了虚拟 DOM 是一种技术,

Common Lisp 的悲剧:为什么大型编程语言会大到爆

JavaScript 的小巧美学贯穿 EcmaScrip-5。对于 EcmaScript-5 和 EcmaScript-2015,我都参与了很多工作,并且我为自己在这两项工作中做出的贡献感到自豪。EcmaScript-2015 的规模更大一些,尽管如此,它仍然是一种更好的编程语言

JS 规范又双叒要更新了

本文将介绍 ECMAScript 2018 的主要功能,以及预计将包含在 ECMAScript 2019 和 2020 规范中的提案。

JavaScript个性特点:编程语言界的平头哥

平头哥 JavaScript 浑身是胆,根本不在乎你怎么看。在老哥这里不要提什么私有(private)变量、保护(protected)变量。你尽管检查对象、更改函数,管你啥时候。平头哥一身正气,从不藏着掖着。你问他为啥会这样?艺高人胆大啊!

JavaScript背后的公司NPM风雨飘摇:管理层出现变故

如果NPM决定与我们谈一谈,那么毫无疑问肯定有人会不同意这个说法,会坚持认为他们同样关注JavaScript社区。问题在于,如果许多公司发表诸如“好人很重要”之类的声明或者像谷歌那样声称“不做恶”,但言行不一,就很难对这种说法信以为真。

给 console 添加颜色

在 node.js 环境,你可以使用 Color Reference 来设置样式。

译 | JavaScript错误处理权威指南

我希望你对如何处理异常有所了解。忘记console.error(错误),它是过去的事情了。 可以使用它进行调试,但它不应该在生产版本中。 为了防止这种情况,我建议你使用一个日志库,我过去一直在使用loglevel,我很满意。

JavaScript编程趋势:用map和filter替换forEach

使用map和filter有很多好处,比如关注点分离、易于测试、可读性和异步编程的支持。因此,对我来说这是一个明智的选择。但是,我经常遇到使用forEach的开发人员。虽然函数式编程可能有点儿吓人,但是这些方法并没有什么好害怕的

JavaScript2018:异步生成器,更好的正则表达式

“自JavaScript诞生起,ECMAScript正则表达式没有过很大的进步提升,几乎其他的编程语言的正则表达式的库功能更加高级。” ECMAScript 6 包含了 一些小的更新 ,但是他将ECMAScript 2018视为“第一次明显改变你怎样写正则表达式的更新“。

编程中常用到的 ES6 语法

ES6中类class、Promise与异步编程、代理(Proxy)和反射(Reflection)API,这几块内容比较复杂,以后有机会再详细写。

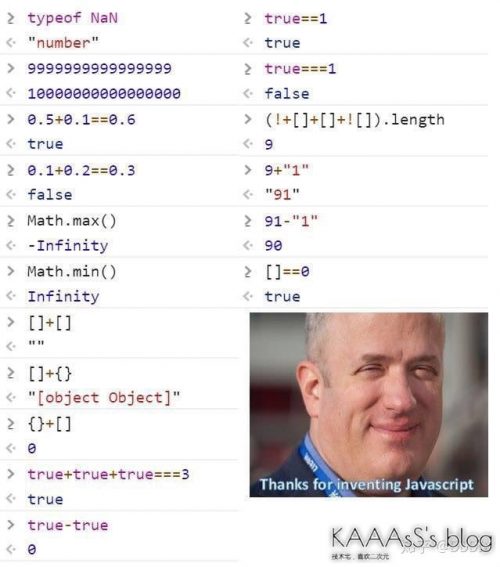
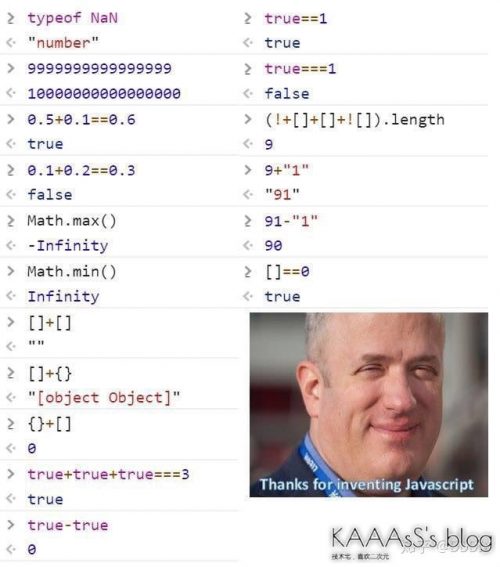
从一张搞笑图看JavaScript的语法和特性

这张图里的很多知识并不是实际编程所需要的(就像i+++++i,这些是我认为不重要的知识)。我是希望借这张图聊到一些js的语法特性,以加深对js的理解。这两点在我看来有本质的区别。

(…)这三个点在JavaScript中是个啥意思?

这篇文章的标题来自我在Quora上被要求回答的一个问题。下面是我试图解释JavaScript中三个点的作用。希望这对于将来有相同问题的人来说可以消除围绕这个概念的迷雾。

现代 JavaScript 的变量作用域

我希望此篇作用域的总结能让大家更好的理解 JavaScript 如何处理变量。贯穿全文的示例中我使用 var,let 和 const 定义变量。伴随着 ES6 的降临,我们大可以使用 let 和 const 取代 var。

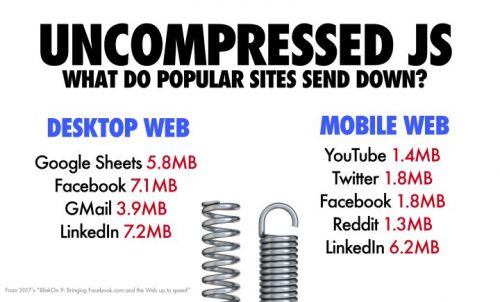
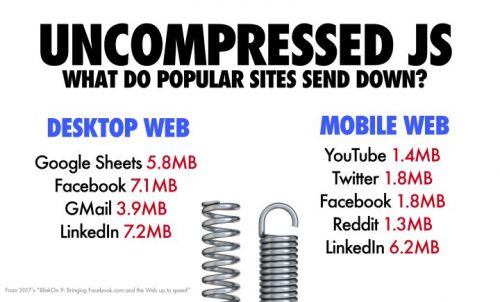
精读 The Cost of JavaScript In 2018

这周在完善师兄 PWA Demo 时查阅了不少资料,对页面性能优化也做了一些比较有意思的尝试。而如上这些问题 Addy 在 The Cost of JavaScript In 2018一文中都给出了很详实的介绍,并分享了在保证用户友好交互体验的前提下如何高效分发 JavaScript 的开发经验。

2018年值得关注的10大JavaScript动画库

现代网站客户端提供了高质量的动画,导致了JavaScript动画库的需求不断增加。幸运的是,供应似乎与需求相匹配,且有多种选择。至于选择哪一个就难以定夺了。在这一年里,许多动画库有可能完善得更好,为创建动画提供更好的解决方案。让我们来看看2018年值得关注的十大JavaScript动画库。