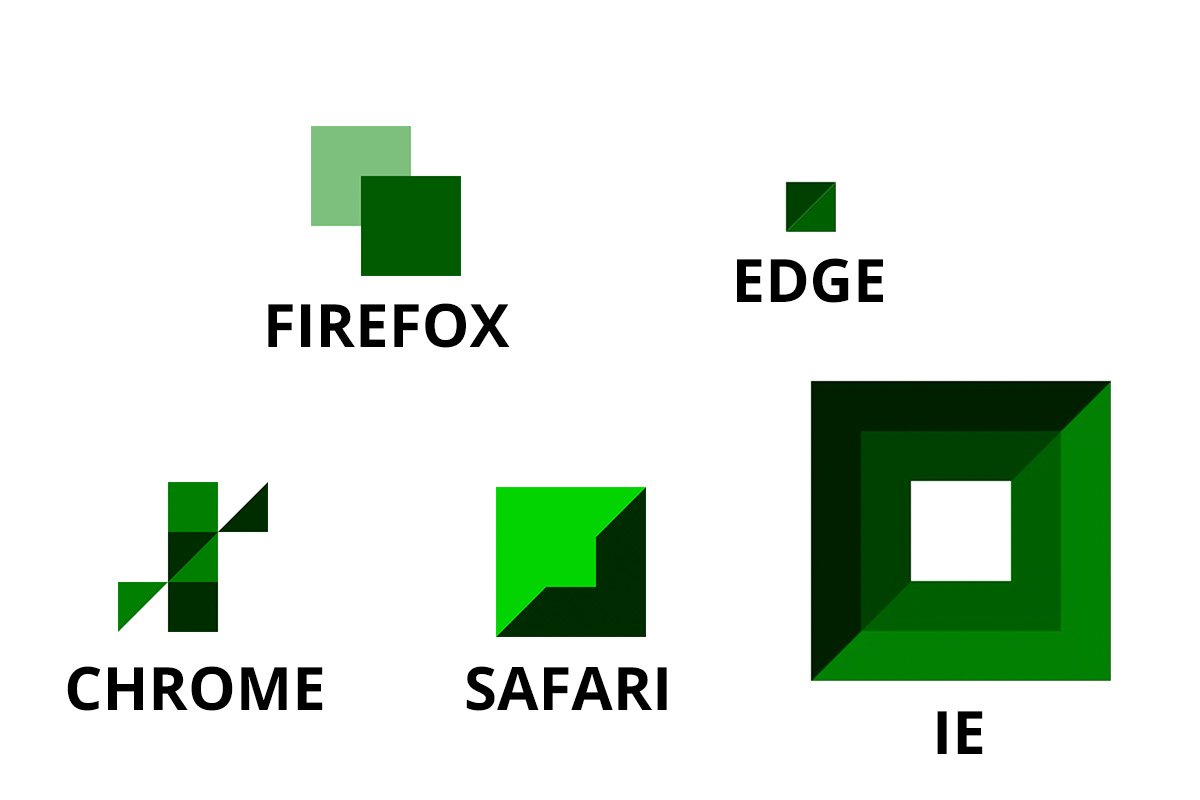
最近国外的一位网友发现了一个有趣的现象,有一个DIV,它在每种浏览器中的样子看起来都不一样,比如说firefox、edge、chrome、Safari、IE等。他给出的代码是这样的:http://www.webhek.com/post/the-div-that-look-different-in-every-browser.html
最漂亮的 CSS 动画背景示例及源代码
CSS 动画背景不仅仅是华而不实的技巧。它们是网站心脏的律动,是隐藏在一行行代码中的创意低语。
CSS 动画背景不仅仅是华而不实的技巧。它们是网站心脏的律动,是隐藏在一行行代码中的创意低语。
CSS grid 网格布局模块附带了一个新的 CSS 单位,名为 fr 。fr 是 “分数(fraction) “一词的缩写,简单明了。有了这个新单尾,我们就可以快速将网格按比例分割成不同的列或行
探查 CSS 搜索框的编写的各种方法,探索各种代码示例,并在自己的项目中定制它们。
如果你要支持多分辨率显示,但希望每个人在屏幕上看到的图片的实际尺寸是相同的,你可以使用 srcset 结合 x 语法——一种更简单的语法——而不用 sizes,来让浏览器选择合适分辨率的图片。
CSS 网格布局模型(CSS Grid Layout Model)可以沿水平和垂直两条轴线创建和更新布局,同时影响元素的宽度和高度。
CSS Color 4 为 Web 提供了广色域色彩工具和功能:更多颜色、操作函数和更出色的渐变效果。
CSS 属性 aspect-ratio 为盒子规定了首选纵横比,这个纵横比可以用于计算 auto 尺寸以及其他布局函数。
将网页漂亮的打印到纸上的CSS
利用 CSS3 3D 变换和一些 Javascript 创建类似 3D 的云朵。
我们的工具必须帮助我们创造更好的用户体验。开发人员体验固然重要,但不能凌驾于用户体验之上。
CSS 选择器的一场革命,:has()高级使用指南
今年感觉情况完全相反。事实上,在休息期间,我听到有人抱怨现在 CSS 的特性太多了。
25个新特性
CSS的任何新特性从诞生到被浏览器普遍支持,要经历漫长的周期,而CSS Houdini开放了底层接口,让开发者直接接触、开发原生的CSS效果,实现更为复杂、流畅的效果和动画。
本文介绍点赞就等于学会了!如果本文对您有帮助,建议点赞收藏(点赞就等于学会了)Skeleton源码一共只有419行(加上注释和换行),非常适合用来学习。本文是根据我的学习过程来编写的,几乎每个章节都包
周日在家看 Web.dev 的 2020 三天 live,发现不少有意思的东西,其中有一项是关于 CSS 的,主播是 Una Kravets(chrome team 成员)。虽然我已经好几个月没有深入研究 CSS 的东西了,不过以前的底子还在。
CSS的重要性可见一斑
很形象的演示这个css作用
CSS的作用 《权利的游戏》剧照
在最新的 Firefox 70 Beta 版本中,引入了一项名为“Inactive CSS”(非活跃 CSS)的功能,DevTool 新工具将为开发者展示哪些 CSS 属性不会影响所选元素以及原因,这将大大节省开发者的时间。
归根到底,这个快餐时代,太多人选择被流量牵着鼻子走,丢掉了打磨好剧本和服道化的本心。浮躁的人太多,耐得住寂寞去打磨的人太少。
CSS能够生成各种形状。正方形和矩形很容易,因为它们是 web 的自然形状。添加宽度和高度,就得到了所需的精确大小的矩形。添加边框半径,你就可以把这个形状变成圆形,足够多的边框半径,你就可以把这些矩形变成圆形和椭圆形。
在 node.js 环境,你可以使用 Color Reference 来设置样式。
HTML 语言的空格处理,基本上就是直接过滤。这样的处理过于粗糙,完全忽视了原始文本内部的空格可能是有意义的。

最近国外的一位网友发现了一个有趣的现象,有一个DIV,它在每种浏览器中的样子看起来都不一样,比如说firefox、edge、chrome、Safari、IE等。他给出的代码是这样的:http://www.webhek.com/post/the-div-that-look-different-in-every-browser.html